エクスペリエンスクラウドのログイン画面をカスタマイズする方法をご説明します。
あくまでもSalesforce が準備してくれているテンプレートの範囲内でできることをご紹介するので、初心者の方でも大丈夫です。一緒に作っていきましょう。
今回はエクスペリエンスページを使ったログイン画面のつくり方をご説明します。Visualforceなどを用いたページのつくり込みは行いませんのでご注意ください。
- Salesforce管理者になってまだ慣れていない方
- Salesforceを導入したての運用者の方
- エクスペリエンスクラウドを一から作り始める方
早速始めましょう。
ビルダーでログインページを作る
もうさっそく作るところから始めます!
新しいページを作成する
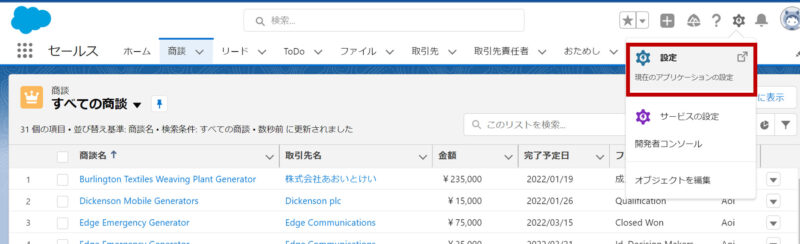
Salesforce の画面右上の歯車マークから設定をクリックし、画面左上にある検索窓に「サイト」または「デジタル」と入力して検索します。

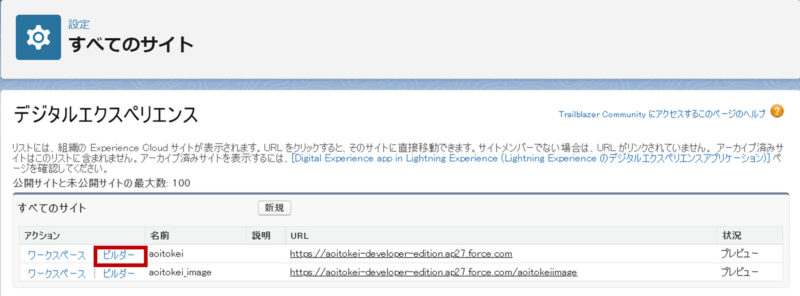
今回画面を作るエクスペリエンスクラウドを探し、「ビルダー」をクリックします。

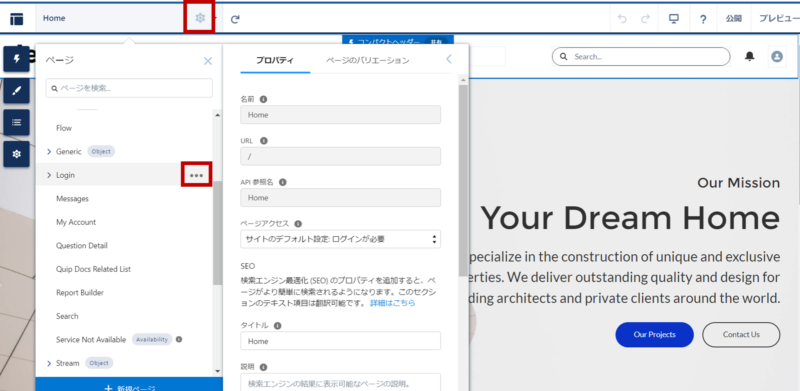
画面左上の歯車マークをクリックし、loginを探します。見つかったら横にある「…」をクリックします。

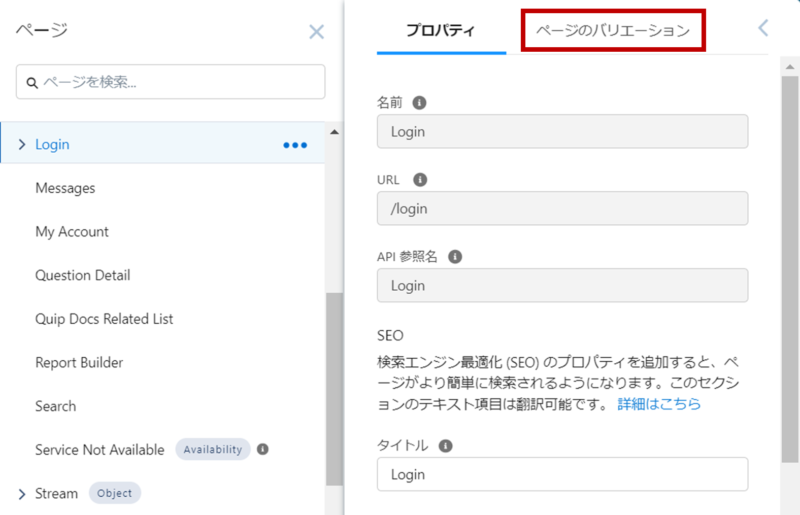
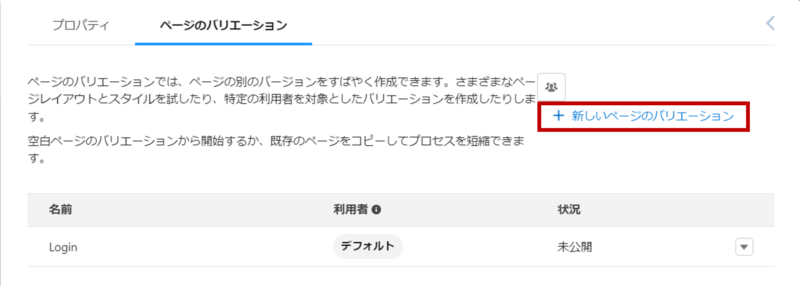
「ページの設定」をクリックして、開いた画面で「ページのバリエーション」をクリックします。

「新しいページのバリエーション」をクリックしましょう。

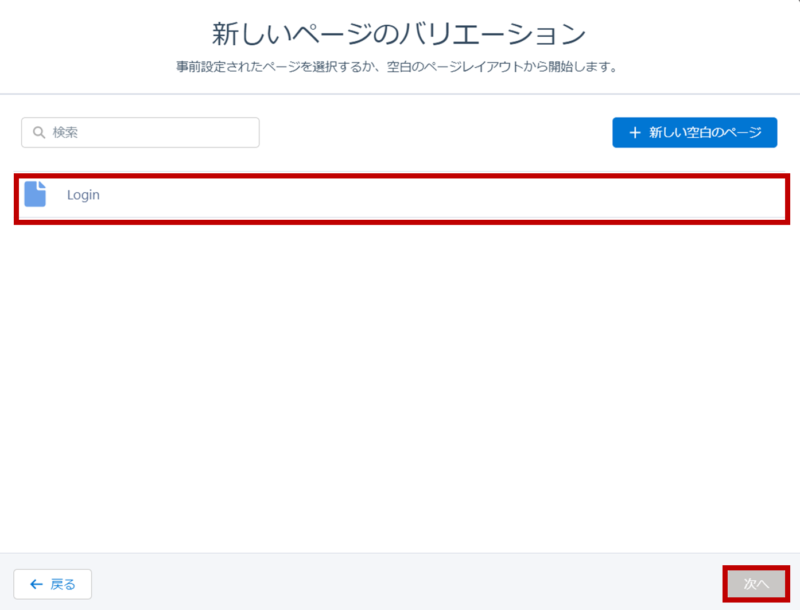
Loginを選択して「次へ」をクリックします。

Loginを選択して「次へ」
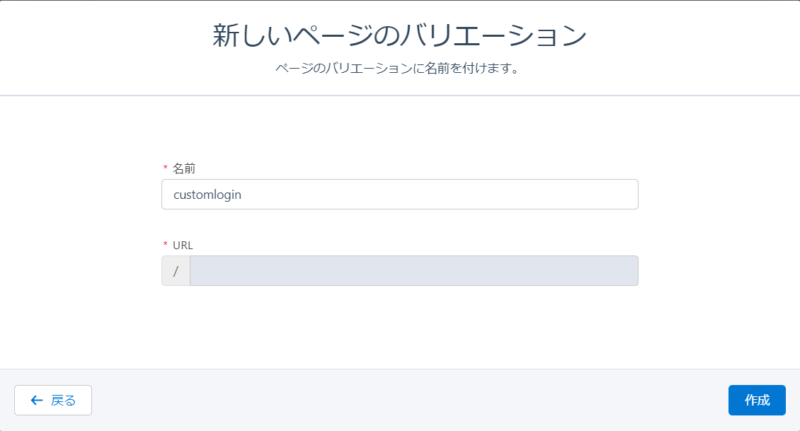
ページに名前をつけて「作成」ボタンをクリックします。

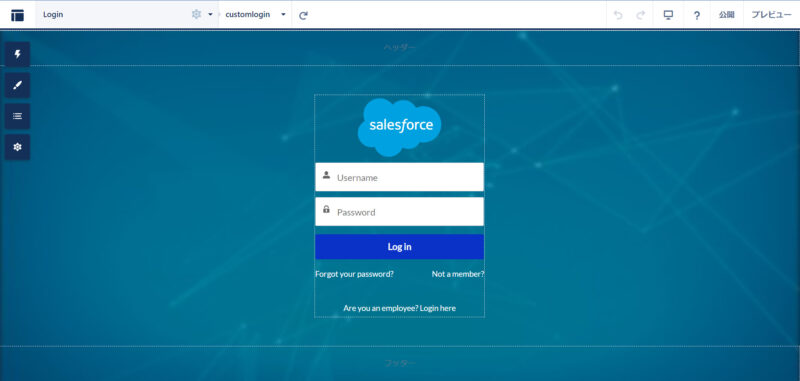
こうすることでもともとSalesforceにあったログイン画面はそのままに、新しく自分で作るページを作ることができました。

ページをカスタマイズする
背景を変えよう
新しいページができたら背景を変えていきましょう。
背景は画像にすることもできますし、単なる色にすることもできます。
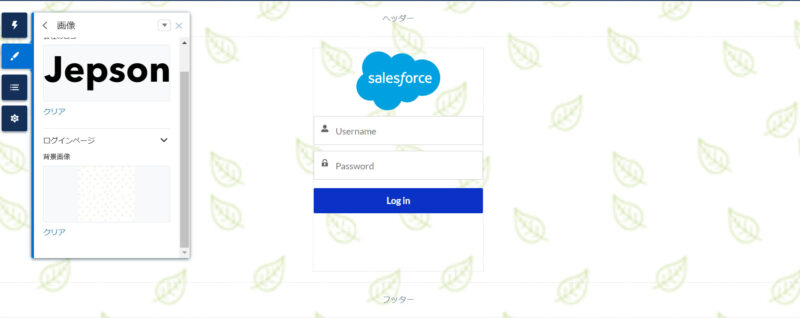
まずは画像にする場合です。画像は画面左側にあるテーマから変更します。

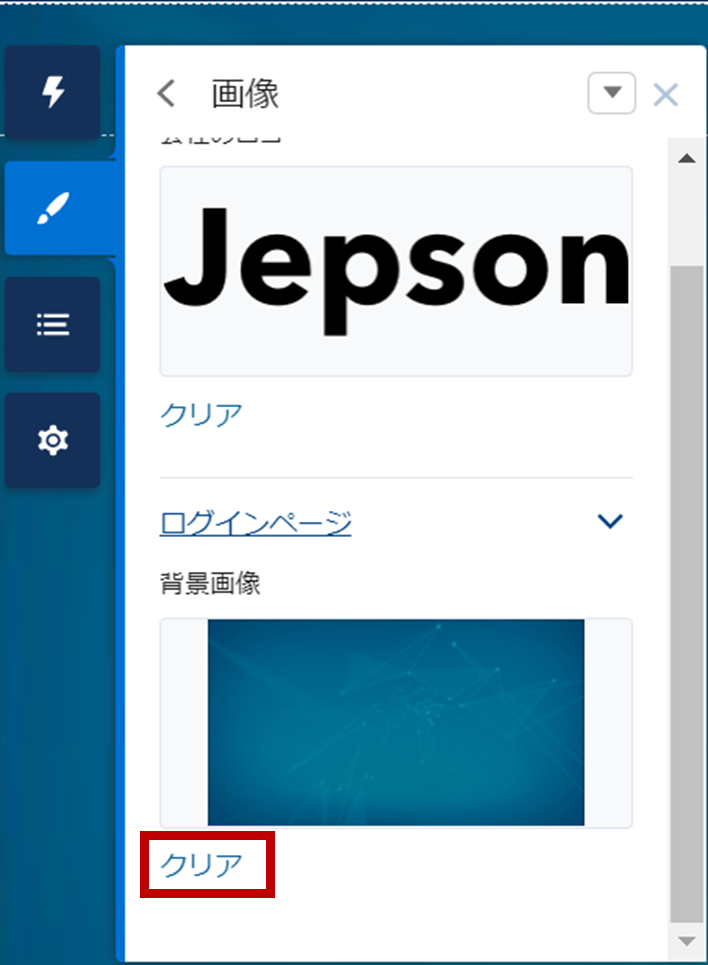
ログインページをクリックすると今の背景画像が表示されるので「クリア」します。

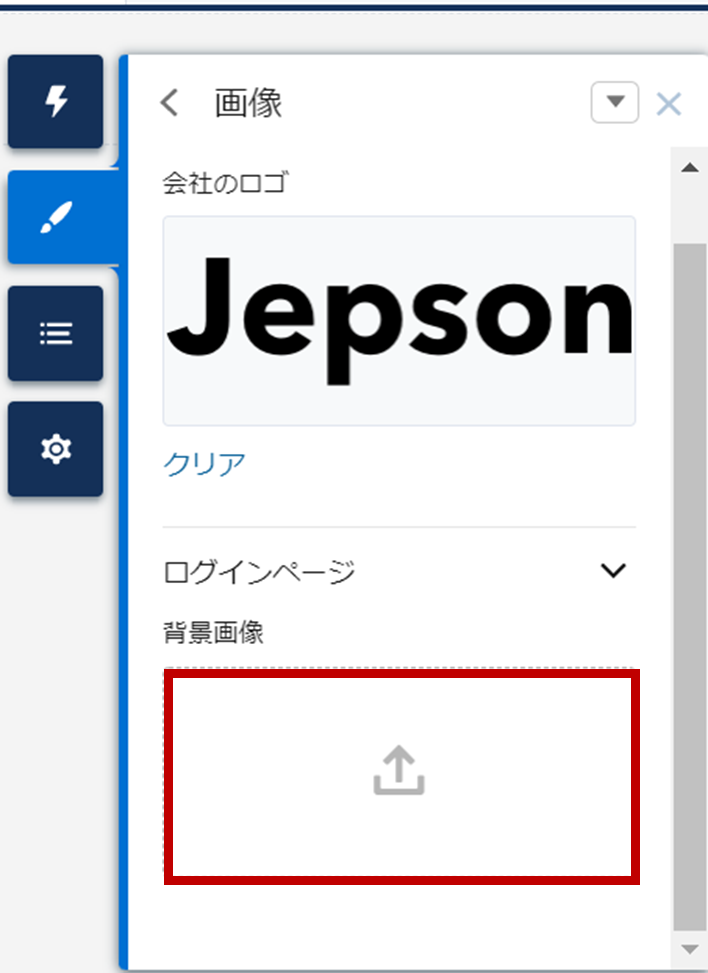
画像がクリアされますので、好きな画像をアップロードしましょう。

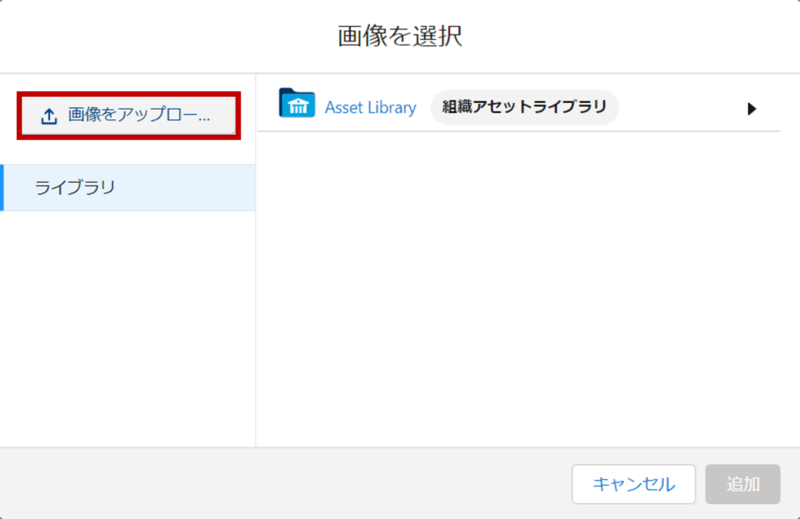
クリックすると画像を選択する画面が開くので、画面左上の「画像をアップロード」ボタンをクリックし、ファイルを選択してアップロードします。

アップロード成功すると画面の背景が変わります。

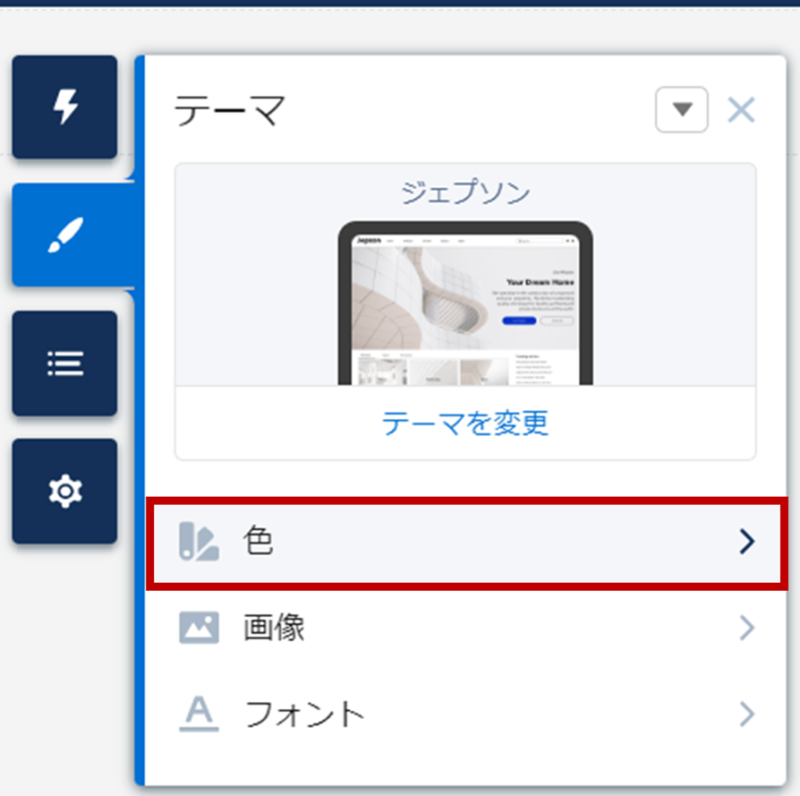
続いて、背景色を一色にする方法です。
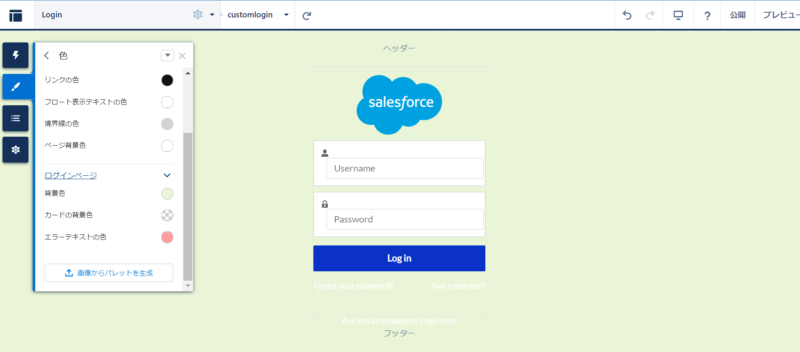
画面左側のテーマから「色」を選択します。

ログインページのところで背景色というのがあるので、クリックして色を変えることができます。

ちなみにここではログイン画面の背景色だけでなく、ボタンの色や文字の色も変えることができるので見やすくなるように自由に設定してみましょう。
コンポーネントを配置する
最後に画面にコンポーネントを置いていきましょう。
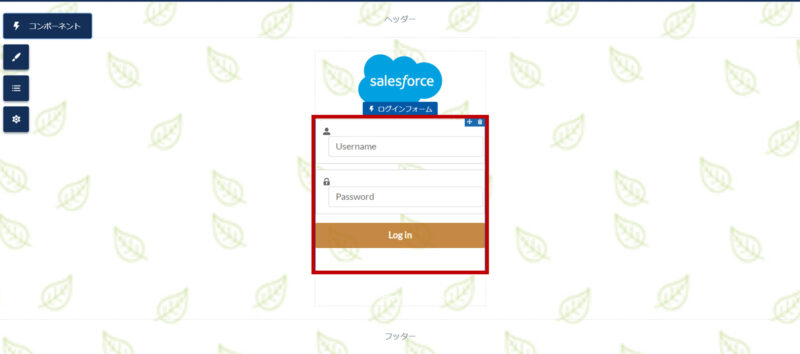
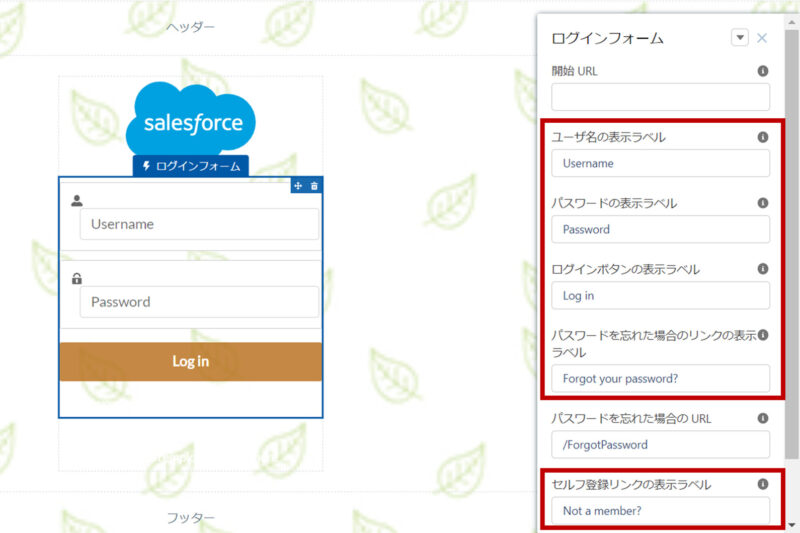
まずは既に配置されているコンポーネントの設定を変更していきます。
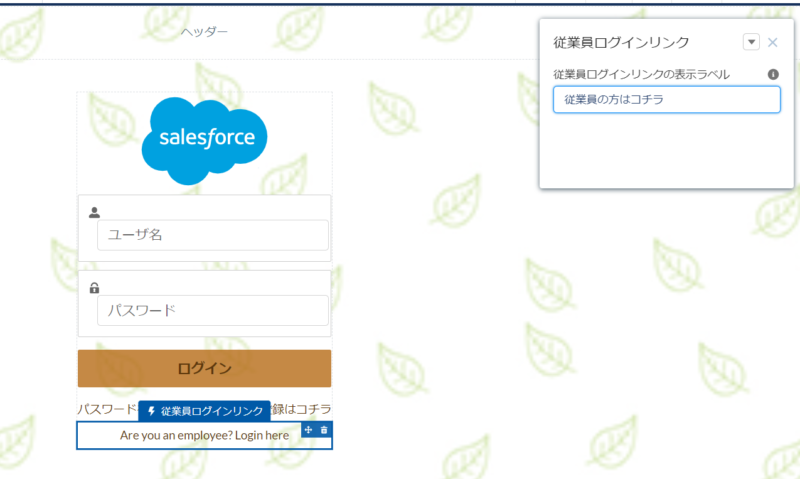
画面をクリックするとコンポーネントの設定画面が開きます。赤枠の中ならどこでも大丈夫です。

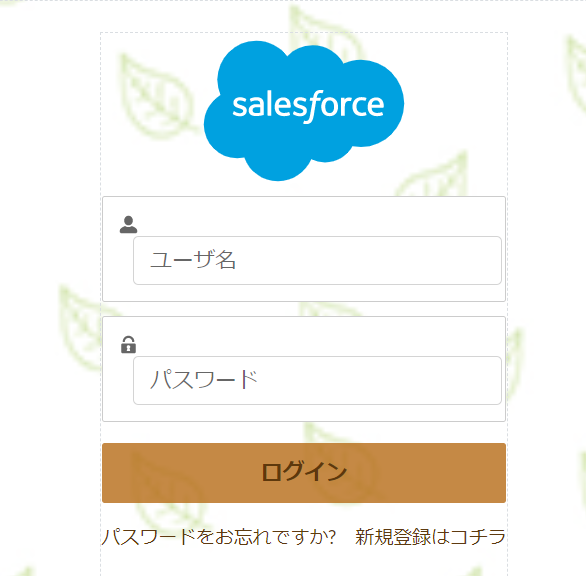
表示ラベルを変更すると画面がすぐに書き換わります。


次に不要なコンポーネントを消しましょう。
消したいコンポーネントを選択し、右上にあるゴミ箱ボタンをクリックすれば削除できます。

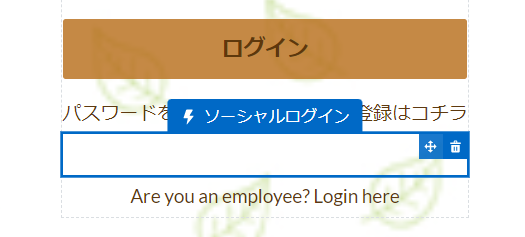
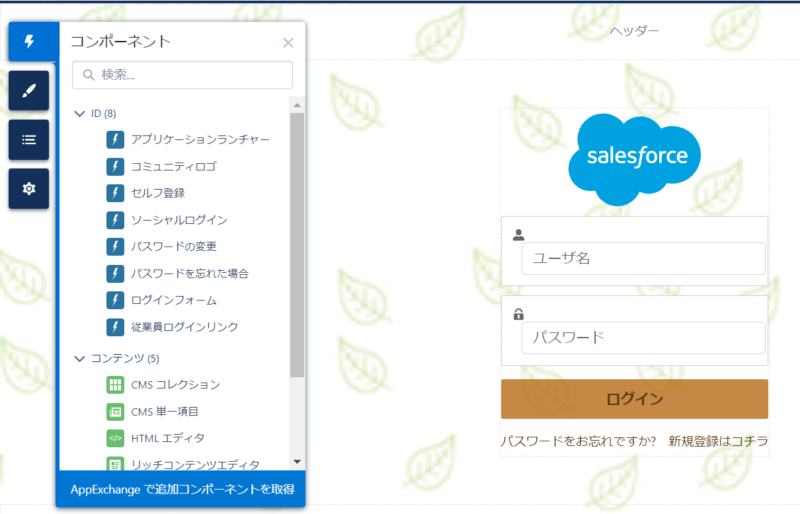
最後にコンポーネントの追加方法です。画面左側にある「コンポーネント」を開き、配置したいコンポーネントをドラッグアンドドロップで画面に配置します。

配置したら設定して完了です。置くだけなので楽チンですね。

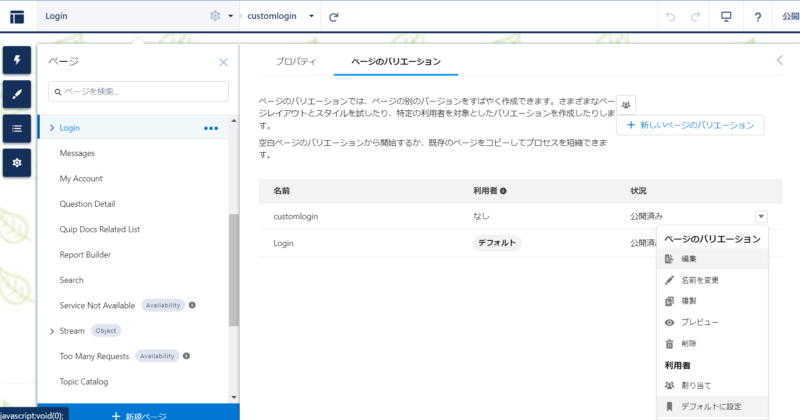
ここまで来たらもう一度ページのバリエーションの画面を開きます。新しく作成したページをデフォルトに設定しましょう。▼をクリックして「デフォルトに設定」をクリックします。

以上でページの作成は完了です。画面右上から「公開」しましょう。
ログイン画面に設定する
ページが完成したら作成した画面をログイン画面として設定していきます。
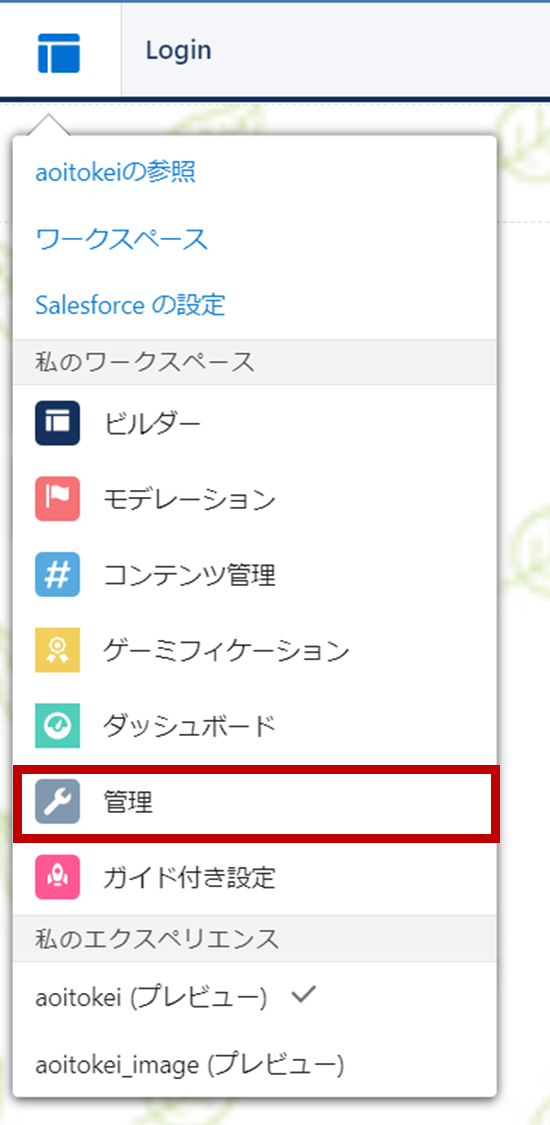
画面左上のファイルマークから「管理」を選択します。

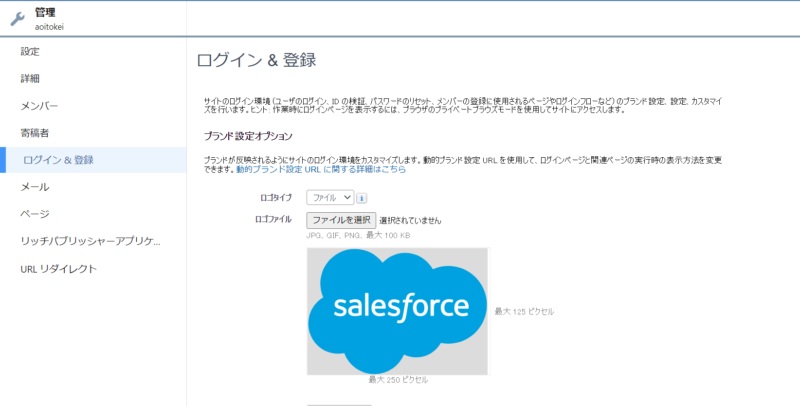
ログイン&登録に移動します。

アイコンの設定をしたい場合はここから設定できます。設定方法は別の記事でご説明していますので、今回は割愛します。
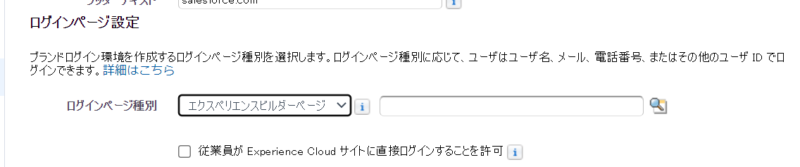
ログインページ種別で「デフォルトページ」を「エクスペリエンスビルダーページ」に変更しましょう。入力欄と歯車マークが表示されるので先ほど作ったページを設定します。

画面一番下の「保存」をクリックしたら完成です。

※コラム※ 画像が表示されないときは~アセットファイルの共有~
別の記事で、ログインページなどがどう見えるか確認したいときはブラウザのシークレットタブを利用すると良いですよ、とご紹介しました。今回もその方法で試してくださった方で、背景に画像を設定された方は、画像が表示されなかったのではないでしょうか?
原因はこれだ!と一概には言えないのですが、可能性として高そうなものをご説明します。
それがアセットファイルの共有設定です。
画像をアップロードしたときに、Salesforceのアセットファイルというフォルダに入るのですが、これが外部ユーザ(シークレットタブの場合も含まれる)には見えないようになっているんですね。
ただ、例えばユーザのセルフ登録を許可している場合などは外部ユーザにログイン画面が見えることがあります。そんなときキチンと画像が背景になったログイン画面を見せたいですよね。
そこで設定を変更します。
Salesforceの画面右上の歯車マークから「設定」をクリックします。
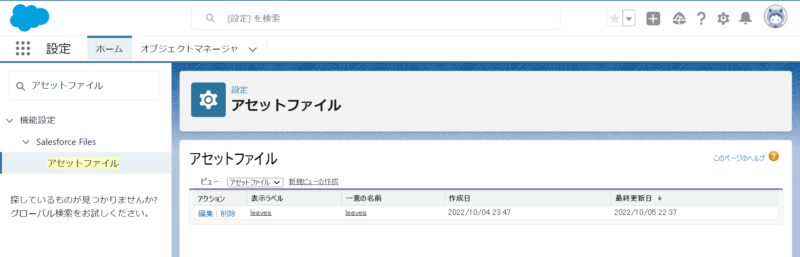
画面左側の検索窓に「アセットファイル」と入力し、「アセットファイル」をクリックします。

ログイン画面の背景に使用している画像の横にある「編集」をクリックします。
「認証されていないユーザにこのアセットファイルを表示」にチェックを入れたら保存します。

これで設定は完了です。シークレットタブを確認したら背景が画像になっていました!
まとめ
ここまでログイン画面の作り方についてご説明してきました。みなさま、イイ感じものが完成したでしょうか?少しでもログイン画面を作る助けになっていたらうれしいです。
完成した画面のアイデアなど、よかったらコメントなどで教えてください!
ここの説明がよく分からなかった…というご指摘もお待ちしております!!
それでは、ごきげんよう。
背景画像はこちらからフリー素材を使用しました。





コメント