エクスペリエンスクラウドサイトでセルフ登録画面を作成しましょう。
あくまでもSalesforce が準備してくれているテンプレートの範囲内でできることをご紹介するので、初心者の方でも大丈夫です。一緒に作っていきましょう。
今回はエクスペリエンスページを使ったログイン画面のつくり方をご説明します。Visualforceなどを用いたページのつくり込みは行いませんのでご注意ください。
- Salesforce管理者になってまだ慣れていない方
- Salesforceを導入したての運用者の方
- エクスペリエンスクラウドを一から作り始める方
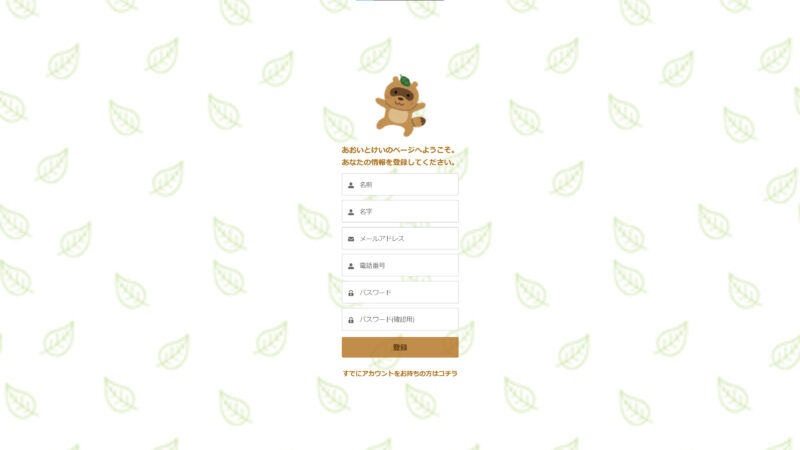
この記事の手順に沿って設定するとこんなにカワイイセルフ登録画面になります。
(もちろんちゃんとしたビジネス向けの画面にも設定できますのでご安心を。)

早速始めましょう。
順番に詳しくご説明します。
ビルダーでセルフ登録ページを作る
まずはページを作成しましょう。
エクスペリエンスクラウドサイトのビルダーを開きます。
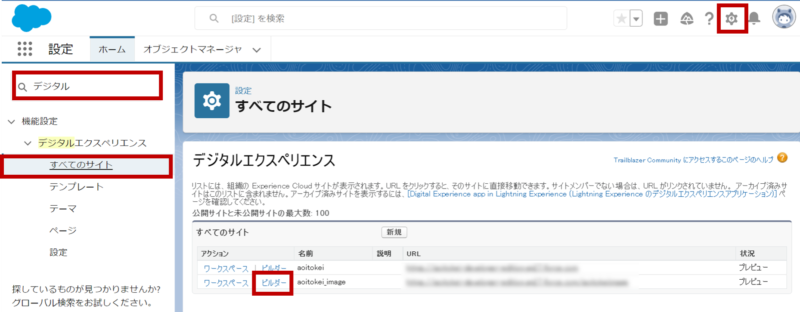
Salesforceの画面右上にある歯車マークから「設定」をクリックします。
画面左側の検索窓に「デジタル」または「サイト」と入力し、「すべてのサイト」をクリックします。
今回、セルフ登録ページを作成したいサイトの「ビルダー」をクリックします。

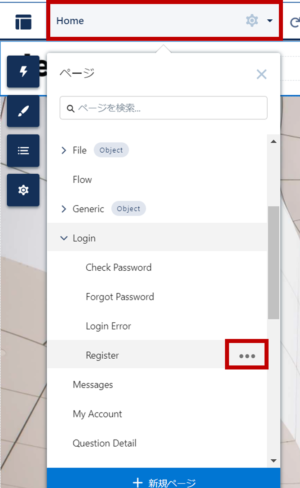
ビルダーページが開いたら、画面左上にあるHomeと書かれた部分をクリックして、「Register」を探します。見つかったら、その横にある「…」をクリックします。

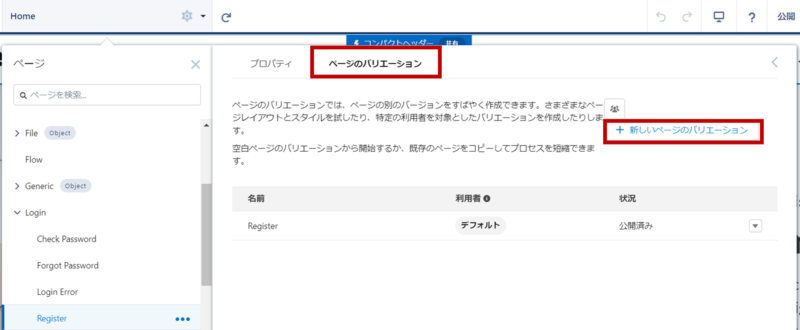
「ページの設定」をクリックしたら横に画面が表示されます。「ページのバリエーション」をクリックしましょう。
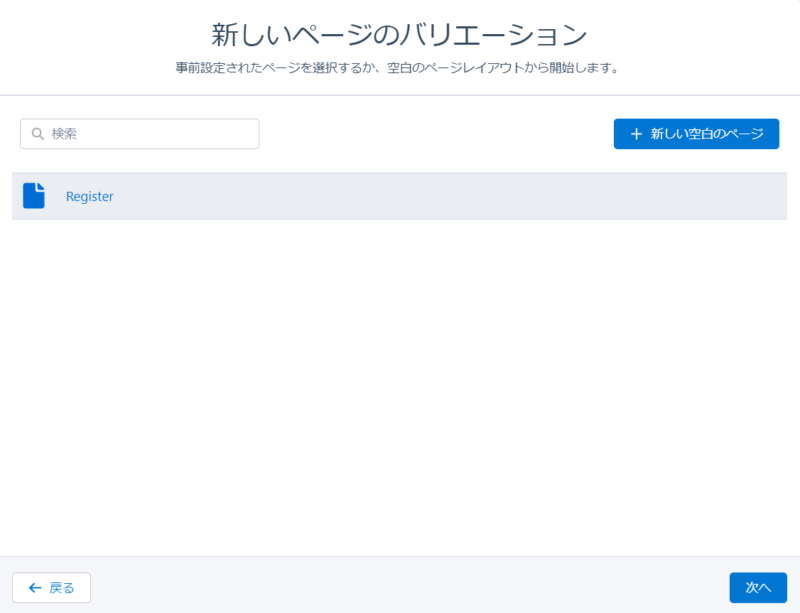
「新しいページのバリエーション」というボタンをクリックします。

「Register」を選択してから「次へ」ボタンをクリックします。

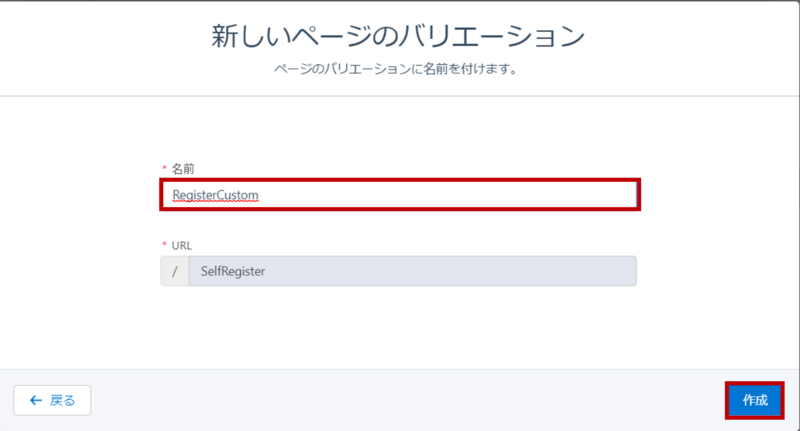
新しく作成するページに名前をつけたら「作成」ボタンをクリックします。

新しいページが作成できました。これはSalesforceに元々存在したテンプレートを残したまま、あなたが自由にカスタマイズできるコピーを作成したような状態です。
今回はカスタマイズした方をメインで使っていきたいので、作成した新しい方のページをデフォルトに設定します。
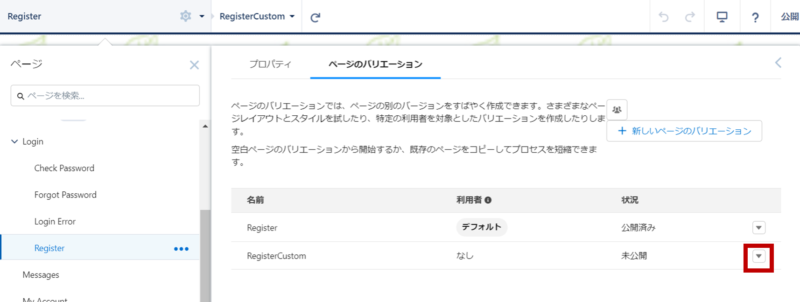
作成した方のページの横にある▽ボタンをクリックし、「デフォルトに設定」をクリックします。

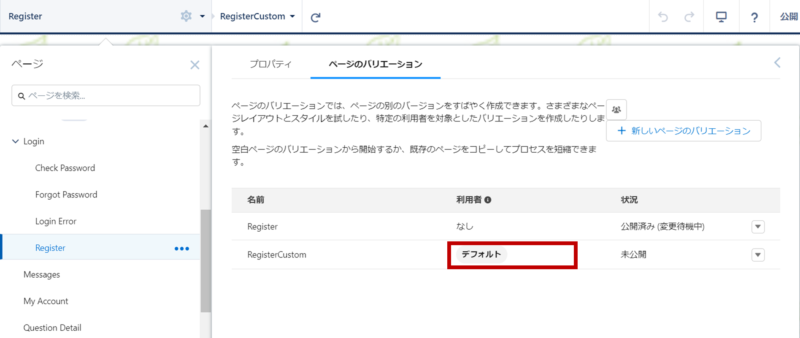
画面を確認して、新しく作成したページが「デフォルト」になっていたら完了です。

ページをカスタマイズする
ではページをカスタマイズしていきましょう。
カスタマイズの完成形はこちらです。以下の手順に沿ってこの画面を設定してみてください。

セルフ登録コンポーネントの編集
別記事にてログイン画面を作成したときに、ロゴ・背景画像・ボタン色を設定していました。
セルフ登録画面(Register)はログイン & 登録の設定を引き継いでいますので、同じロゴ・背景画像・ボタン色で始まりますよ。
表示ラベルを日本語にする
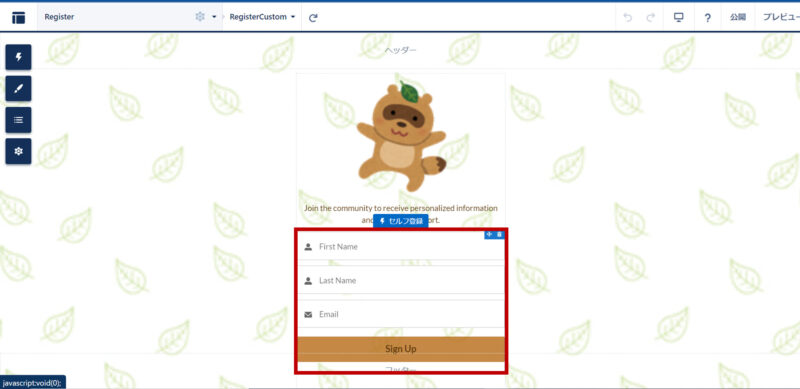
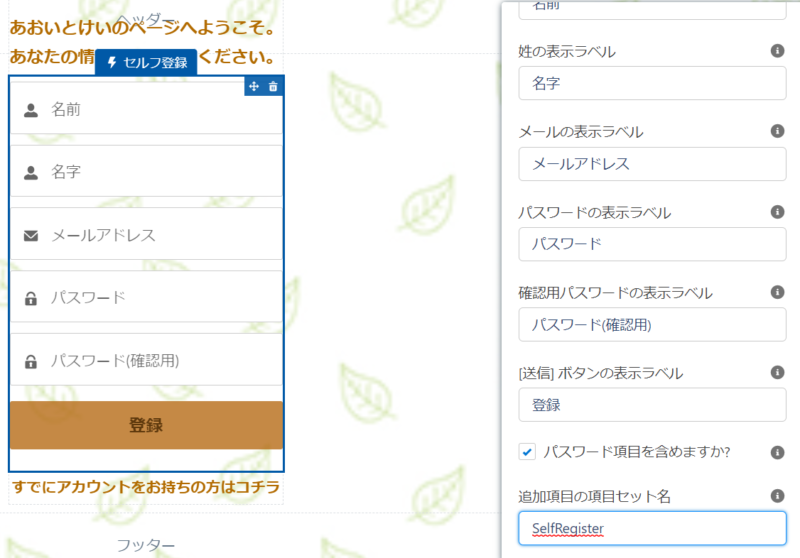
まずは、既に配置されている「セルフ登録」コンポーネントを見ていきます。今、表示されている項目やボタンの表記が英語になっているので日本語にしていきます。
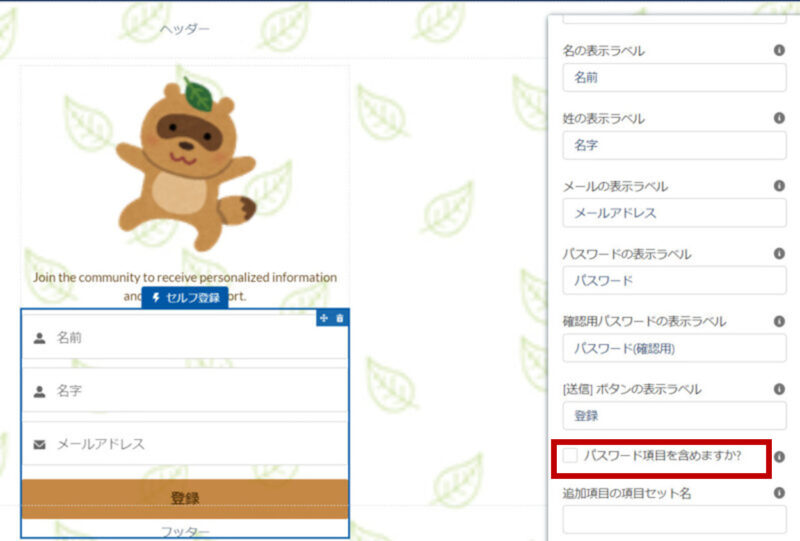
下の画像の赤枠で囲まれた部分のどこかをクリックし、コンポーネントの設定画面を開きます。

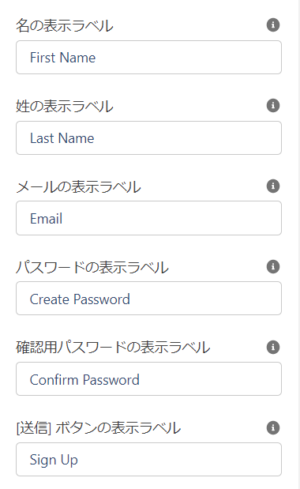
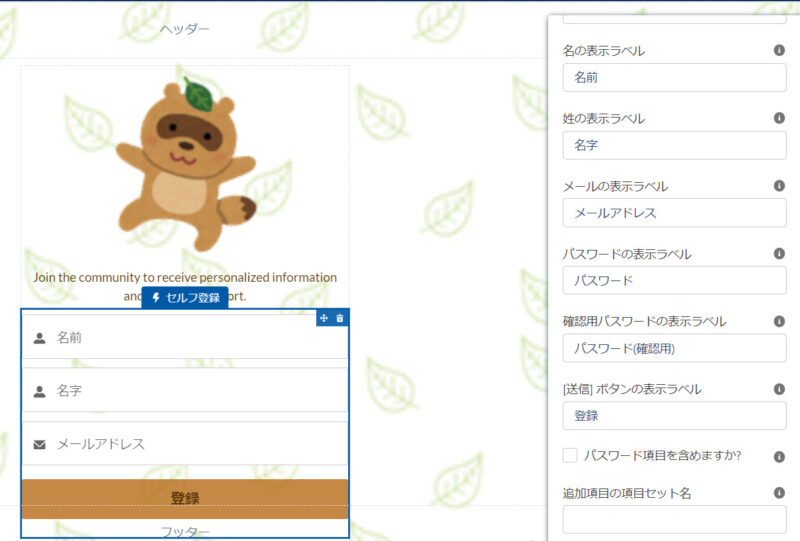
表示ラベルと書かれているものが今見えている項目やボタンの名前なので、日本語にしていきます。

編集するとすぐに表示が変わってくれるので分かりやすいですね。

パスワード項目を含める
次にユーザがパスワードを設定できるようにします。
今、画面にはパスワードを入力する項目がないので追加します。
「パスワード項目を含めますか?」にチェックを入れましょう。

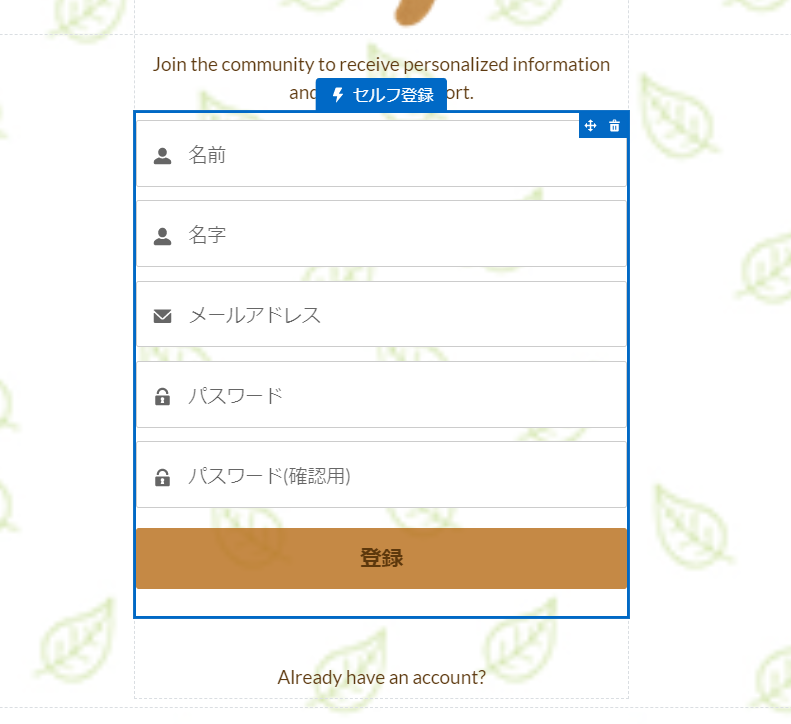
チェックを入れると自動的に画面に項目が追加されます。

リッチコンテンツエディタコンポーネントの編集
次にリッチコンテンツエディタを紹介します。これはカンタン言うと、好きな文字が書けて色やフォント、大きさを変えられてり、文字をリンクにしたりできるものです。
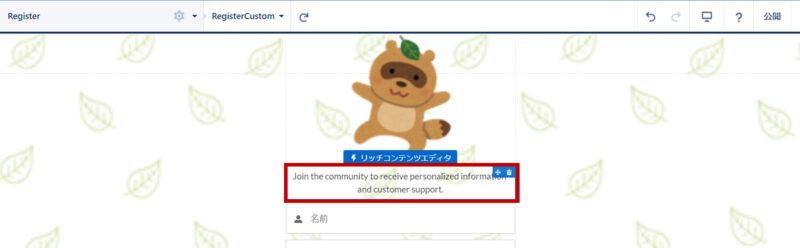
こちらも既に配置されているので、クリックして設定していきます。

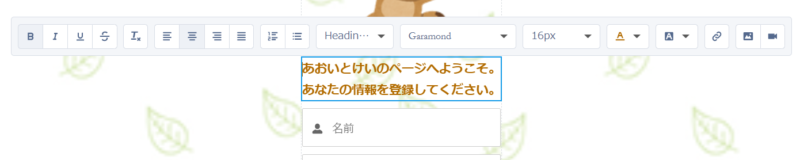
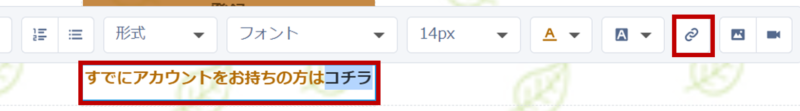
「コンテンツの編集」をクリックすると文字を編集することができます。
文字を太くしたり、色をつけたりはWordとかと同じような感覚でできると思います。

文字をリンクにしたい場合は、リンクにしたい部分の文字列を選択した状態で、リンクのマークをクリックします。

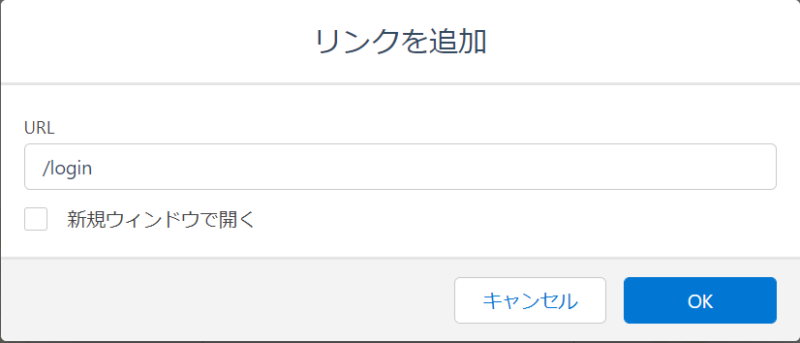
リンクをクリックした先のURLを設定したら「OK」をクリックして完了です。

項目セットを作成しよう
カスタム入力項目は項目セットで設定
先ほど設定した画面から分かるように、コンポーネントで既に存在する入力項目は名前とメールアドレス、パスワードの3つです。では、他にも登録時に入力してほしい情報がある場合はどうすればよいでしょうか?
そこで使うのが項目セットです。今回はこの項目セットを使って、画面に「電話番号」を追加してみましょう。
電話番号を追加してみよう
まずはSalesforce側で項目セットを作成します。
今回はユーザオブジェクトに「電話番号」というカスタム項目を作成しようと思います。
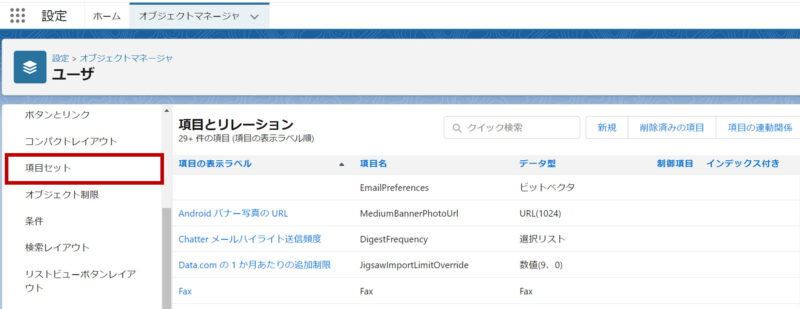
Salesforceで画面右上の歯車マークをクリックし「オブジェクトを編集」をクリックします。ユーザオブジェクトを探してクリックします。
画面左側のメニューバーに「項目セット」があるのでクリックします。

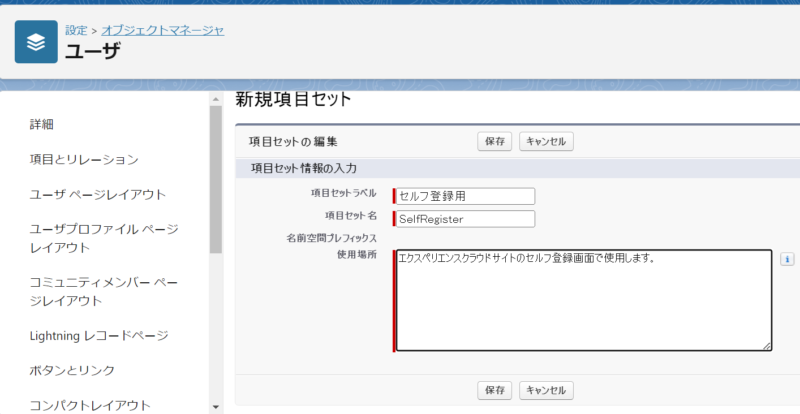
新規作成して保存しましょう。使用場所などは分かりやすいように書いておくのがよいと思います。

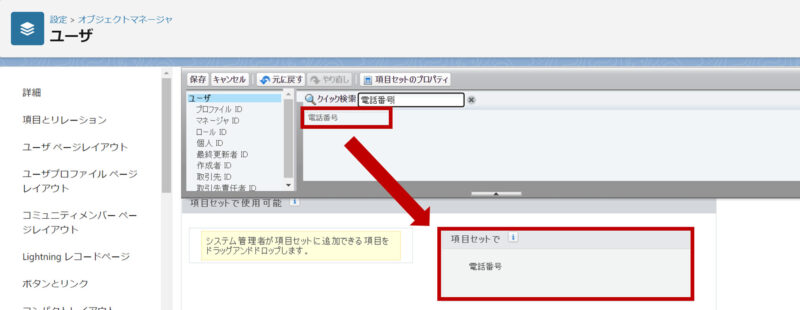
項目セットに入れたい項目を探して、ドラッグアンドドロップで移動させます。

忘れず保存したら完成です。
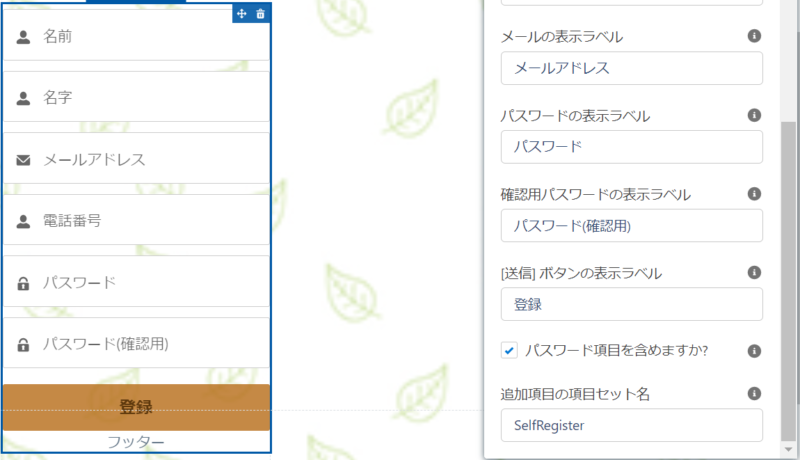
ビルダーページに戻ったら「セルフ登録」コンポーネントをクリックします。一番下までスクロールしたら、「追加項目の項目セット名」というところに先ほど作成した項目セットの名前を入力します。

正しく入力すると、項目が自動で追加されます。


今回は項目セットの紹介のために項目を追加したけど、実際のところセルフ登録画面の項目は少ない方がいいと思うよ!

セルフ登録画面はユーザにとって一番はじめの入口だから、項目が多いと面倒になって離脱してしまう可能性が高くなるからね。
サイトを公開しよう
コンポーネントの設定が完了したら、サイトを公開しましょう。
画面右上に「公開」ボタンがあるのでクリックします。数分したらメールが届いて完了です。
登録ページを設定
ページが完成したので、そのページを登録画面のページとして設定しましょう。
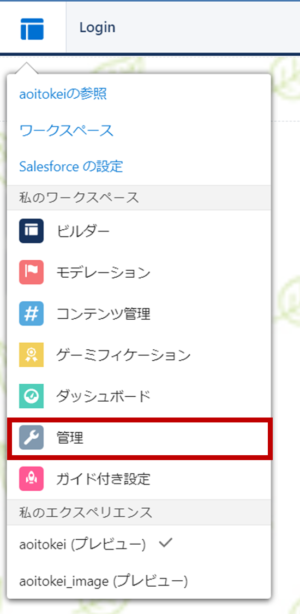
画面左上から「管理」を選択します。

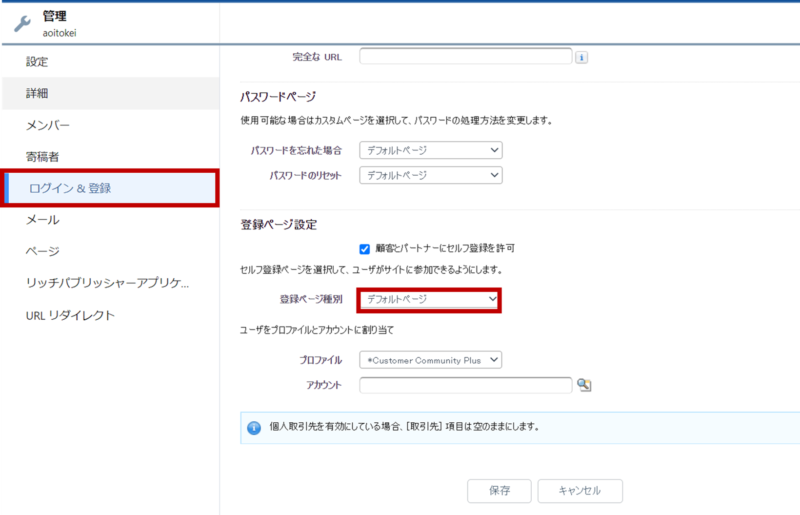
管理画面に移動するので、「ログイン&登録」を探してクリックします。
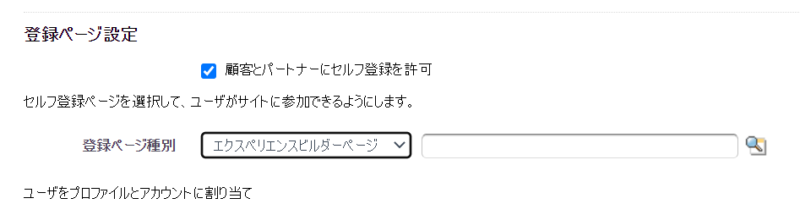
登録ページ設定にある「登録ページ種別」をクリックして、「エクスペリエンスビルダーページ」を選択します。

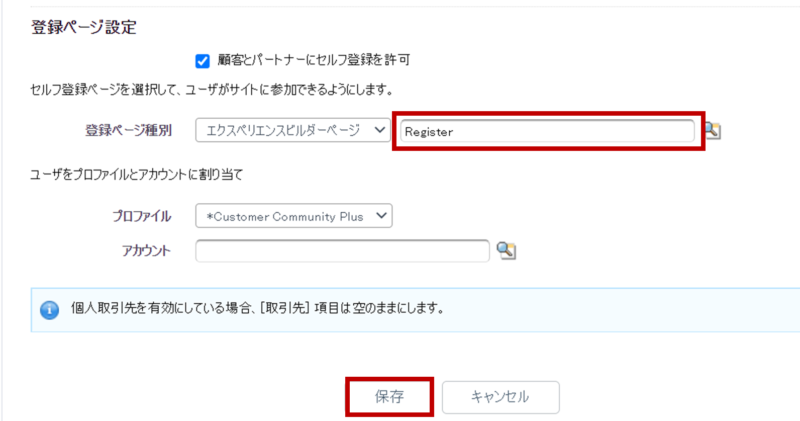
虫眼鏡マークをクリックして先ほど作成したページを選択します。

「保存」ボタンをクリックしたら完了です。おつかれさまでした。

まとめ
今回はセルフ登録のページをビルダーを使って作成しました。
現在のところ残念ながら項目の並べ替えができなかったりしてかなり不便ではあると思っています…。
英語がFirstName→LastNameである都合上、日本語にしても名→姓の順になってしまうのもう~ん…という感じですよね。
が、練習としてでもセルフ登録画面を作成する方法が分かれば何かの役に立つかと思い記事にしてみました。
いつか並び順や項目をもっと自由に設定できるようになればいいなと思っています。
それでは、ごきげんよう。





コメント