エクスペリエンスクラウドサイトでカスタムオブジェクトを表示する手順をご説明します。
今回は第三弾。柔軟なレイアウトの設定についてご説明します。
- エクスペリエンスクラウド初心者の方
- エクスペリエンスクラウドサイトでカスタムオブジェクトを表示する方法を知りたい方
- ページの「柔軟なレイアウト」の設定方法が知りたい方
第一弾から続きで見てくださっている方も、このページのみ見てくださっている方も分かるように説明していきます。今回は柔軟なレイアウトについてです。
なお、すべて設定した後の最終形はコチラです。

説明のためですので、見た目がアレとかいう指摘はご容赦ください…
それでは見ていきましょう。
ページのバリエーションを作成する
まずはページのバリエーションを作成しましょう。今回はカスタムオブジェクトの詳細画面を柔軟なレイアウトで作ってみようと思います。
Salesforceの画面右上の歯車マークをクリックし、設定をクリックします。
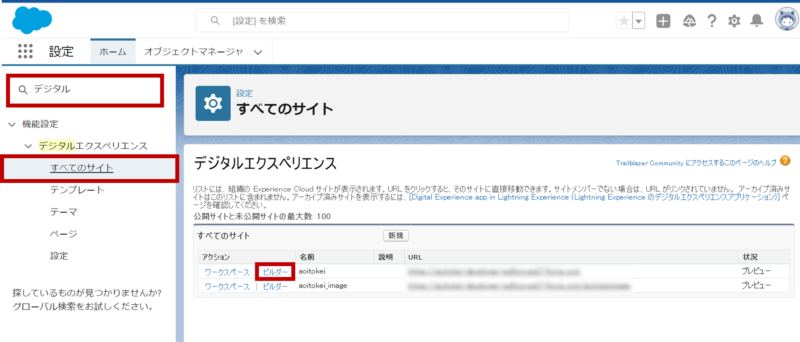
画面左側の検索窓に「デジタル」または「サイト」と入力し、「すべてのサイト」をクリックします。

今回、カスタムオブジェクトを表示したいサイトを探して、その左側にある「ビルダー」をクリックします。
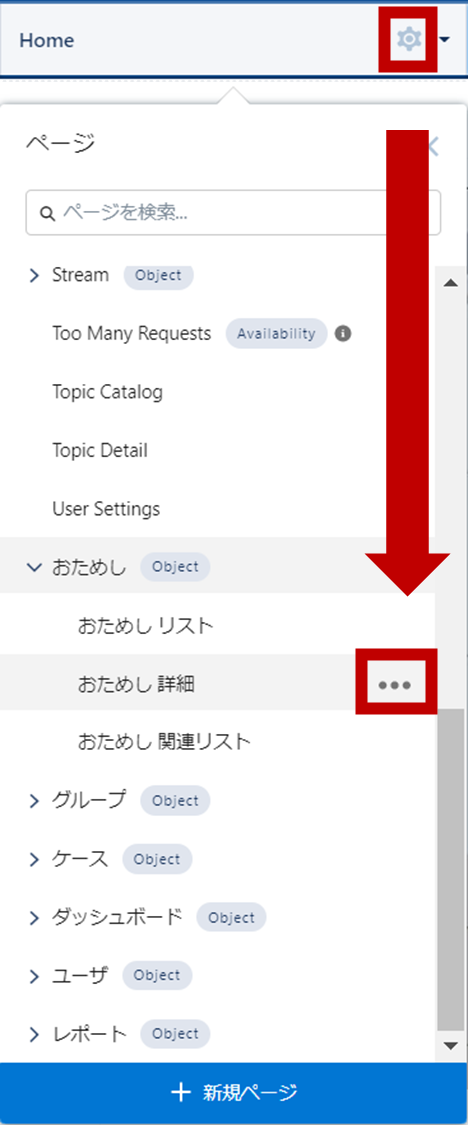
ビルダーの画面が開いたら、画面左上にある画面選択のボタンをクリックし、オブジェクトのページを探して、その下にある「詳細」の横の「…」をクリックします。

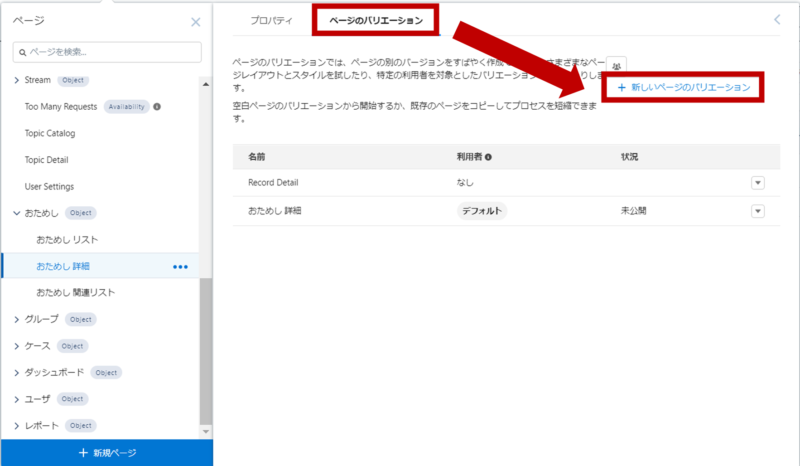
横に新しく画面が開くので、ページのバリエーション→+新しいページのバリエーションの順にクリックします。


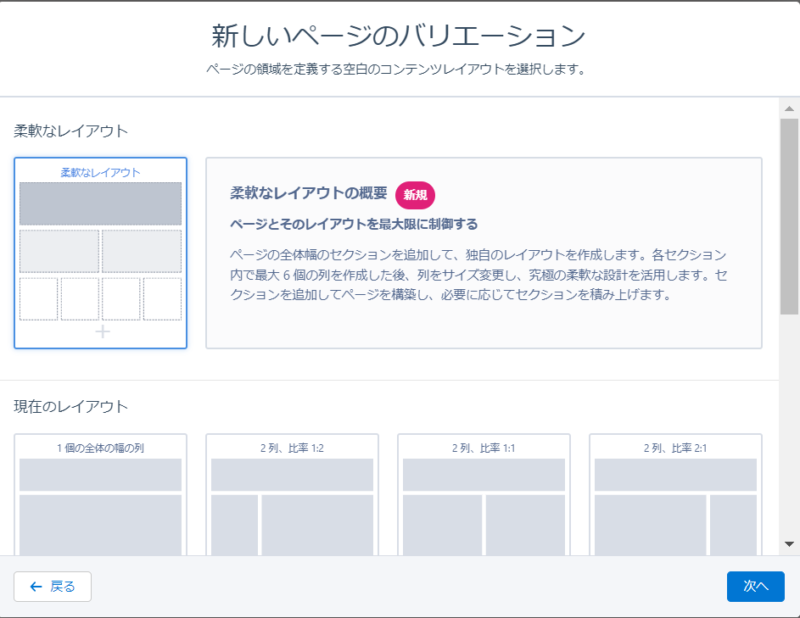
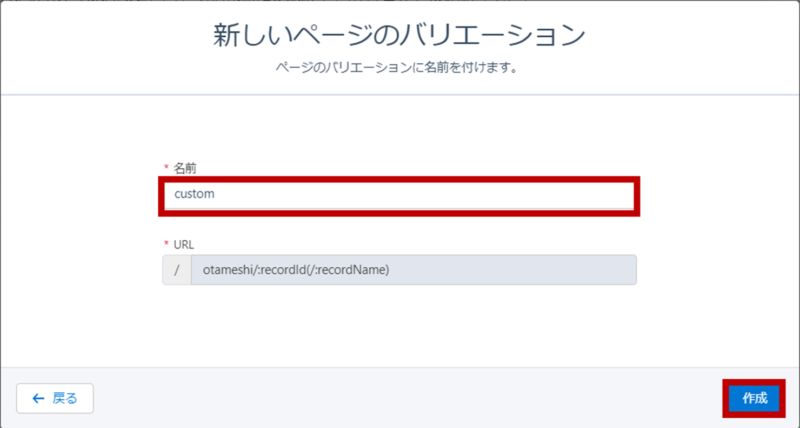
新しく作成したページに名前をつけて「作成」します。

これでページのバリエーションの作成は完了です。柔軟なレイアウトは新しいページバリエーションでないと使えないので作成しましたが、その他にも例えばユーザの属性によってページを分けたりする場合も同じ手順でバリエーションを作成します。
コンポーネントを配置し、設定する
レイアウトを変更していく前に、柔軟なレイアウトの仕組みについてざっくりとご説明しましょう。
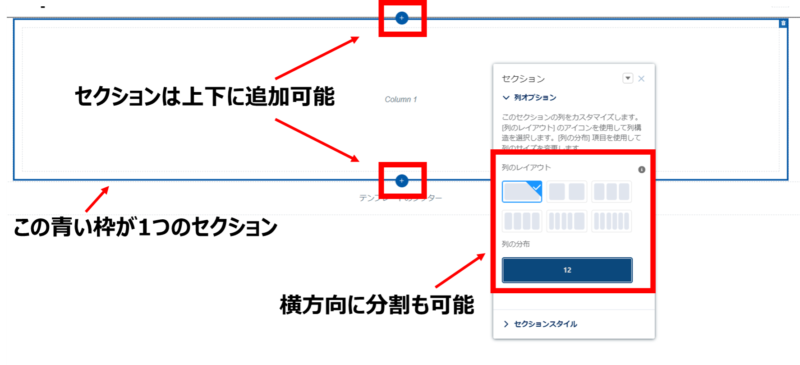
柔軟なレイアウトにはセクションという単位があります。セクションは上下に自由に追加することができます。ページの上にものを配置するときのスペースです。

このセクションは複数のスペースに分割可能です。横の単位が12になっており、2~6分割して使用することができます。
またセクションごと移動が可能であり、順番を入れ替えたりコピーしたり、セクションごと削除したリがとてもカンタンにできます。
セクションの背景色を変えたり画像を差し込んだりもできます。結構イイですね。
さて、ではオブジェクトの詳細画面を作成してみましょう。
セクションの高さ調整
まずはレコードバナーを置いてみます。置き方はドラッグアンドドロップです。コンポーネントの配置については前回の記事にもう少し詳細に書いてありますので割愛します。
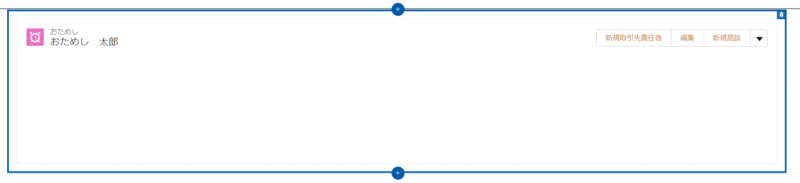
置いてみた結果がコチラです。

バナーの高さがセクションの枠に比べて極端に低いですね。なのでセクションの高さを調整しましょう。セクションをクリックして設定画面を開きます。
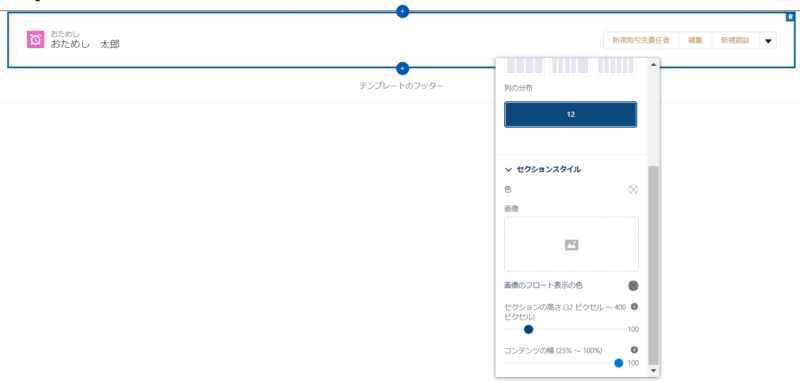
セクションのスタイルをクリックし、「セクションの高さ」を調整しましょう。

高さは画面に表示されているスクロールバーでも調整できますし、キーボードの↑↓キーでも調整できますよ。今回は100にしてみました。

セクションの分割
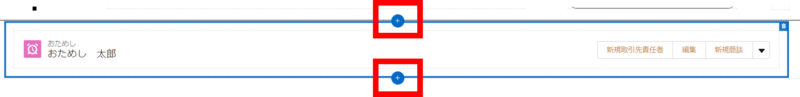
次に新たなセクションを追加し、それを分割してみましょう。セクションの追加は+ボタンから行います。
まずは既にあるセクションをクリックします。上下どちらでもかまわないので、自分が追加したい方の+ボタンをクリックします。私は下に追加したいので、下の方の+ボタンをクリックします。

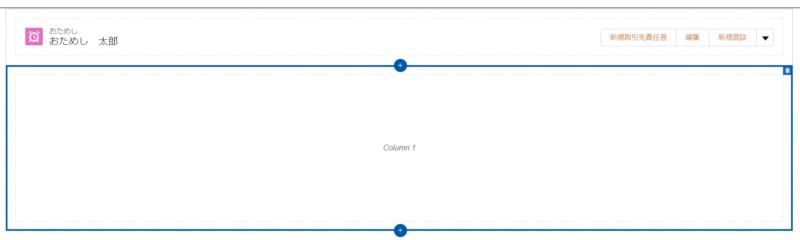
すると先ほど高さを調整したセクションの下に新しいセクションを作ることができました。

今度はこれを分割します。
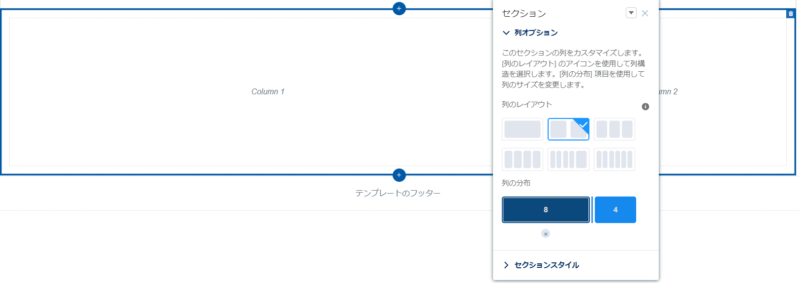
セクションをクリックし、設定画面を開きます。列オプションの「列のレイアウト」で分割したい個数を選択します。そして分割する割合も決めます。
Salesforceのセクションは12分割できるので、比率を決めやすいですね。今回私は2:1に分割したかったので8:4に設定しました。

設定し終わると画面がColumn 1 とColumn 2 の2つに分かれていることが確認できます。
セクション背景色の設定
最後に背景色についても触れておきます。事前準備として分割したセクションの左側に「レコードの詳細」、右側に「リッチコンテンツエディタ」を配置してあります。
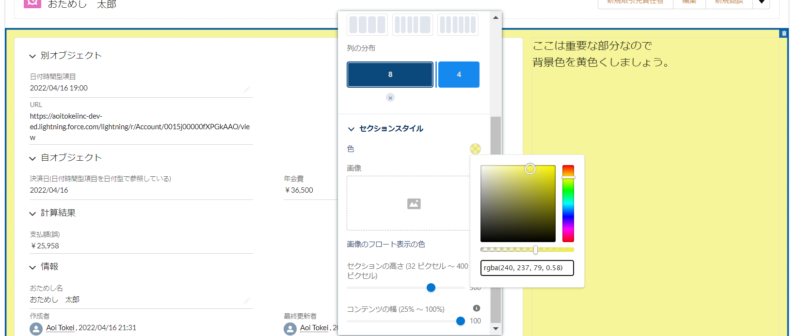
このセクションは重要な部分なので背景色を変えましょう。変えるためにはセクションをクリックし、設定画面を開きます。
セクションスタイルをクリックし、「色」をクリックします。するとパレットが開くので、好きな色を設定します。変更した色はすぐに反映されるので見た目を考えながら微調整できるのが良いですね。

1つ注意が必要なのは、あくまでもセクションに色がつくのであって、配置したコンポーネントによっては背景色を変えても白地のコンポーネントが置かれて見えるという点です。
例えば上の例だと「レコードの詳細」コンポーネントは白地のコンポーネントが置かれていますが、「リッチコンテンツエディタ」の方は背景色が透過していますね。
まとめ
今回は柔軟なレイアウトについて、簡単な説明や設定方法をまとめました。
柔軟なレイアウトは使い方次第でその名の通り「柔軟に」画面を作ることができると思うのでぜひお試しください。今回のサンプルは見た目がアレですが、こんな使い方できるよ~という作品集をぜひ教えてください!
今回の記事は全三部作ですので、よければ他の記事も併せてごらんください。
それでは、ごきげんよう。




コメント