Salesforceでエクスペリエンスクラウドサイトを作る方法を分かりやすく書いてみます。
今回は設定編です。エクスペリエンスクラウドを使えるようにするところから、サイトを公開するところまでをまとめます。中身の設定方法などはまた別の記事でご説明しますね。
- Salesforce管理者になってまだ慣れていない方
- Salesforceを導入したての運用者の方
- エクスペリエンスクラウドをイチから作り始める方
さっそく見ていきましょう。
デジタルエクスペリエンスを有効化する
まずはデジタルエクスペリエンスを有効化し、使えるようにしましょう。
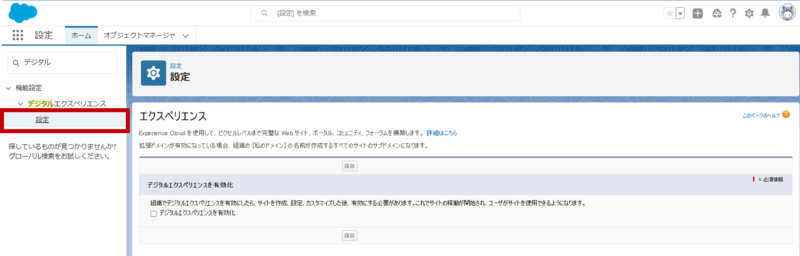
画面右上の歯車マークから「設定」をクリックします。
画面左上の検索窓に「デジタル」と入力すると、デジタルエクスペリエンスの下に設定が出てくるのでクリックします。

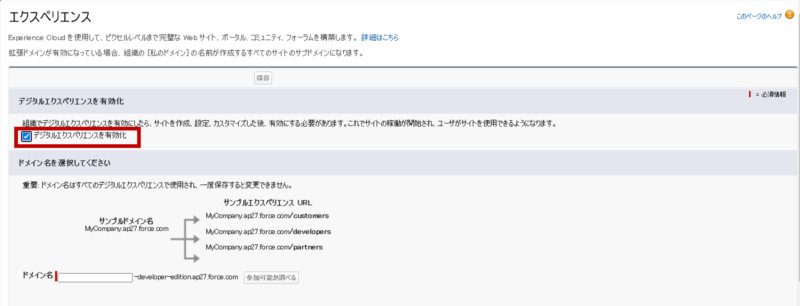
「デジタルエクスペリエンスを有効化」にチェックを入れるとドメインを設定する画面が表示されます。

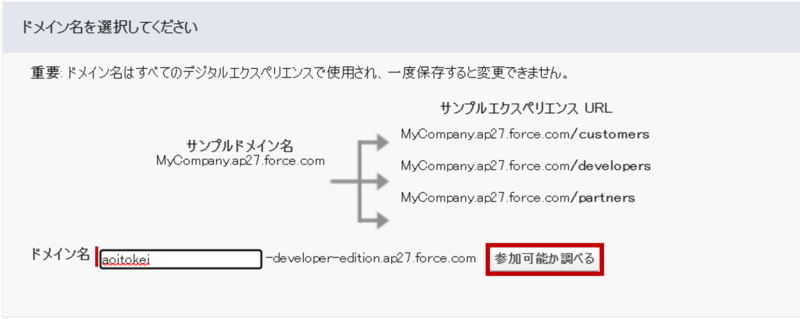
ドメインは好きな文字列でOKです。エクスペリエンスクラウドのURLになる部分なので、企業やサイトの目的にあったものにすることが多いと思います。
候補を入力したら「参加可能か調べる」ボタンをクリックしましょう。入力したドメインを使うことができるかどうかをSalesforceが調べてくれます。

使えるみたいなので保存します。

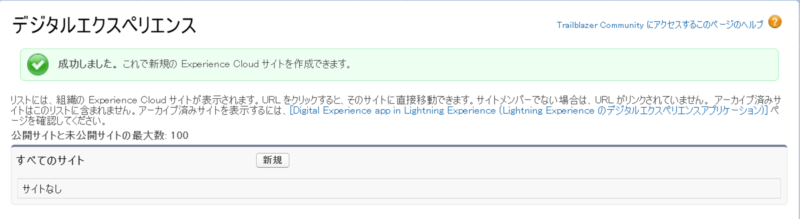
保存すると、成功しました、というメッセージが表示されます。これで有効化の手順は終了です。

サイトの作成
有効化ができたら、新しいサイトを作成しましょう。
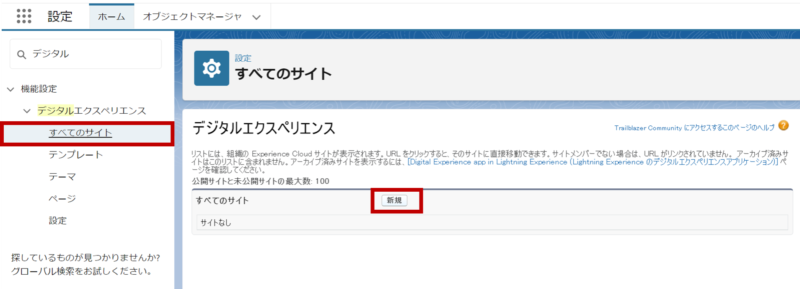
先ほどの画面で、新規ボタンをクリックします。先ほどの続きではなく途中からはじめる方は、検索窓に「デジタル」または「サイト」を入力して、「すべてのサイト」をクリックしてください。
開いた画面で「新規」ボタンをクリックします。

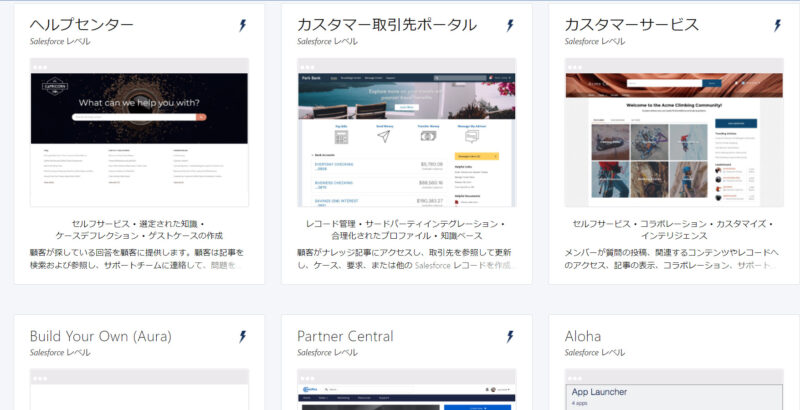
テンプレートを選択する画面が表示されるので選択します。私の勝手な印象ですが、カスタマー取引先ポートルやカスタマーサービスあたりが使いやすいです。
エクスペリエンスクラウドを作成する目的に合わせて選択しましょう。

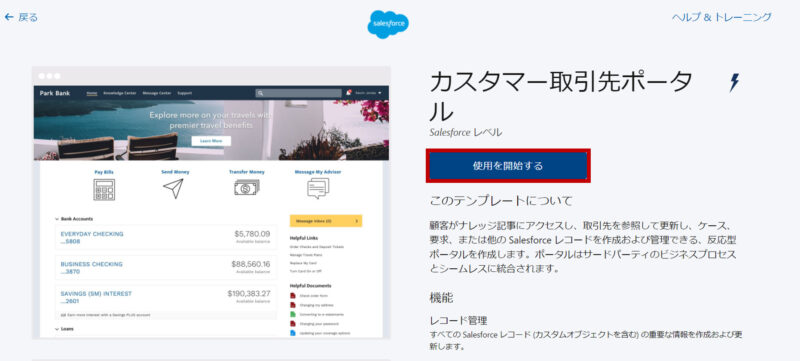
今回はカスタマー取引先ポータルを選択しました。
「使用を開始する」をクリックします。

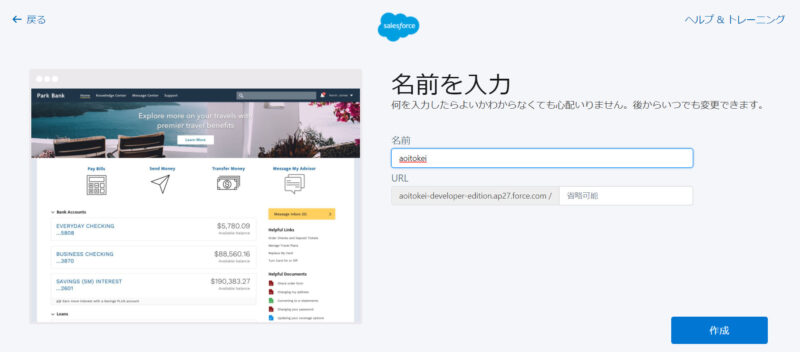
エクスペリエンスクラウドサイトに名前をつけます。好きなもので大丈夫です。

作成ボタンをクリックするとサイトが作成されます。
2~3分で作成が完了し、↓の画面が表示されるはずです。

サイトの設定をする
次に先ほど作成したエクスペリエンスクラウドサイト自体の設定をしていきましょう。
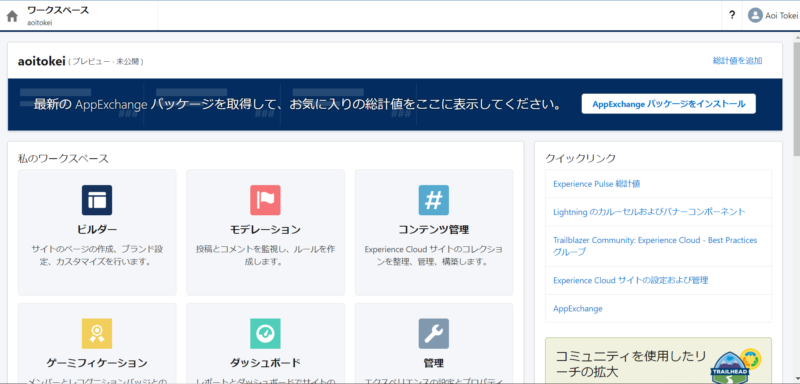
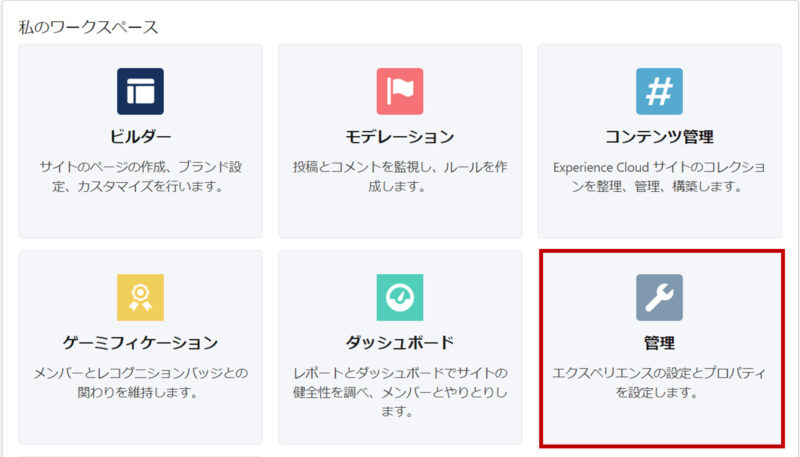
画面から「管理」をクリックします。

設定はいろいろあるのですが、今回は特に確認しておくべきポイントに絞ってお話しします。
デフォルトの所有者設定
まずはデフォルトの所有者設定です。
これは、不特定多数の外部ユーザがこのサイトを訪れる想定をしている場合に特に重要です。
不特定多数の外部ユーザとは、今回の場合はこのサイトにログインせずに使うユーザのことです。
そのようなユーザがお問い合わせなどでSalesforceのレコードを作成するような仕組みにすると、そのレコードの所有者は作成したユーザになってしまいます。
誰だか分からない人をレコードの所有者にしておくのは、セキュリティ的に良くないよね、ということで、「デフォルトの所有者」をいうのを設定しています。
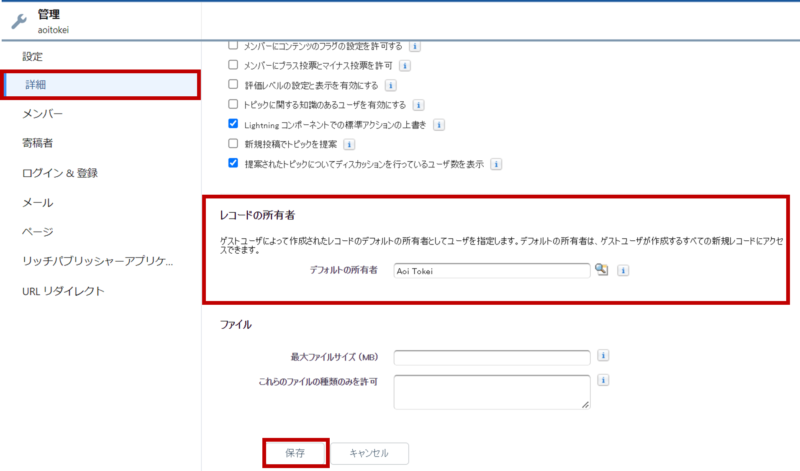
画面左側のメニューバーから「詳細」をクリックします。レコードの所有者を設定するところまでスクロールして、ユーザを設定します。

Salesforce組織に存在するユーザのどなたかにすると良いと思います。設定したら忘れずに保存しましょう。
メンバーの追加
次にメンバーを設定しましょう。
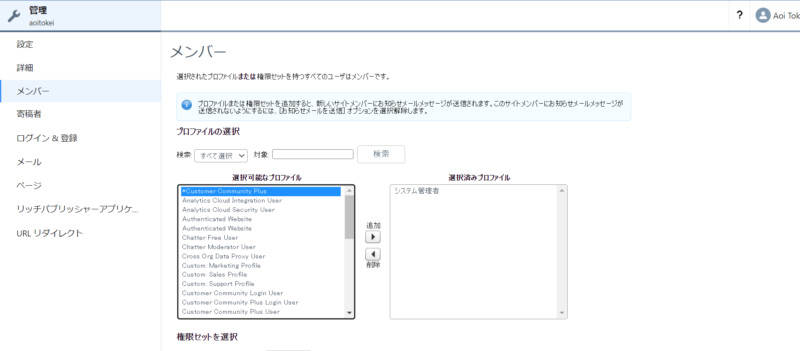
画面左側のメニューバーから「メンバー」を探してクリックします。
ここではこのエクスペリエンスクラウドを利用するユーザのプロファイルを設定します。
ここで追加したプロファイルまたは権限セットを持つユーザしかサイトを見ることができないので忘れず設定しましょう。

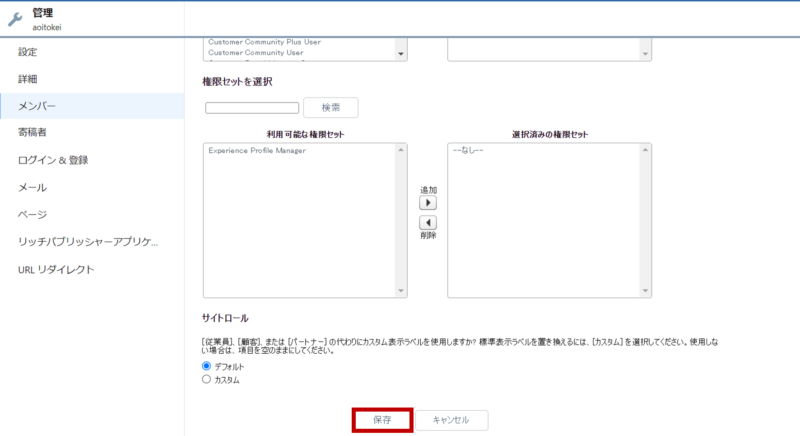
このエクスペリエンスクラウドサイトのメンバーに追加したいプロファイルや権限セットを選択し、「追加」ボタンをクリックすると右側の枠に移動させることができます。

完了したら忘れずに保存します。

エクスペリエンスクラウドサイトの有効化
いろいろな設定が完了したら最後にこのエクスペリエンスクラウドサイトを有効化して、ユーザがアクセスできる状態にします。
今回はあくまでも設定編の説明なので、いろいろと端折っていますが、本来は他の設定やサイトのページの作成、テストなどが済んでから有効化します。
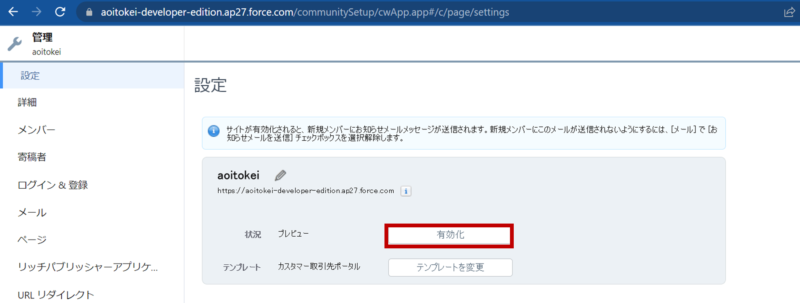
画面左側のメニューバーから「設定」をクリックします。
表示された画面で「有効化」をクリックしましょう。

これでこのエクスペリエンスクラウドサイトが有効化されました。詳細な設定や各ページのレイアウト等は有効化した後もいつでも更新できます。
まとめ
今回はエクスペリエンスクラウドを初めて作る際の設定についてまとめました。
設定のみに絞って書いたのでエクスペリエンスクラウドの中身については触れていないのですが、参考になればうれしいです。他の設定内容やサイト自体のページの設定などについても書いていこうと思っていますので、良ければそちらもご覧ください。
それでは、ごきげんよう。




コメント