Salesforceのフローを使って通知を出してみましょう。使用するコンポーネントとその設定方法についてまとめます。
- 条件を満たしたときに、通知を自由に出したい方
- フローの「通知」コンポーネントの設定方法を知りたい方
フローを使うことで、特定の条件を満たした場合に通知を出すことができます。メッセージもある程度自由に設定できますし、通知をクリックしたときに特定のレコード詳細ページに飛ばすことも可能です。
フローコンポーネントの値の設定がややこしいと感じたので分かりやすくまとめていきます!それでは見ていきましょう。
カスタム通知の作成
まずはカスタム通知を作成していきます。これはフローを作成する前に準備しておく必要があります。
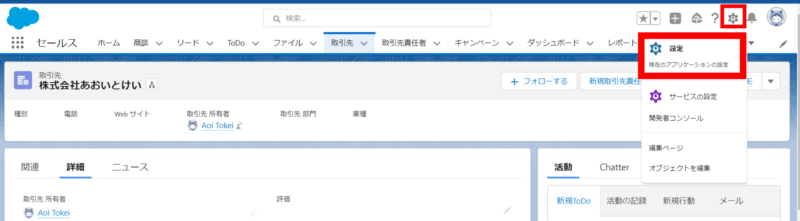
Salesforceの画面右上の歯車マークをクリックして「設定」をクリックします。

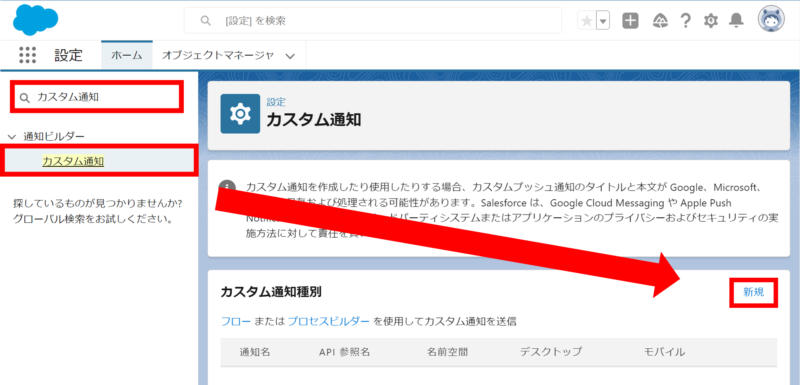
開いた画面の左上にある検索窓に「カスタム通知」と入力して、「カスタム通知」をクリックします。
画面右下にある「新規」をクリックして、カスタム通知を作成しましょう。

新規作成用の画面が開くので、「カスタム通知名」と「API参照名」を設定します。分かりやすいものをオススメしますが、どんなものでもOKです。
サポートされるチャネルについてはデスクトップが基本になるかと思いますが、Salesforceをモバイルでも使用している場合は両方にチェックを入れましょう。最低でも1つにチェックが入っている必要があるようです。

完了したら「保存」ボタンをクリックしましょう。
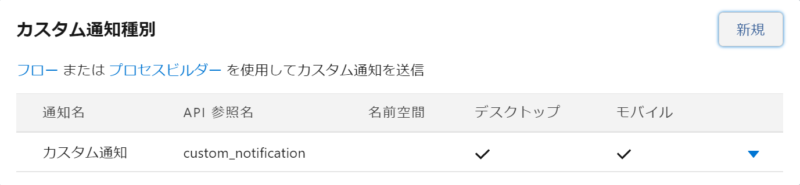
作成したカスタム通知が画面に表示されればOKです!

ここまでできたら次のステップへ進みましょう。
フローを作成する
続いてフローを作成します。今回は「ToDoが作成された場合に担当者に通知を出す」というフローにしてみます。フローの作成に関してはみなさんの目的にあったフローを選択してください。
先ほどと同じく、Salesforceの画面右上の歯車マークから「設定」をクリックします。
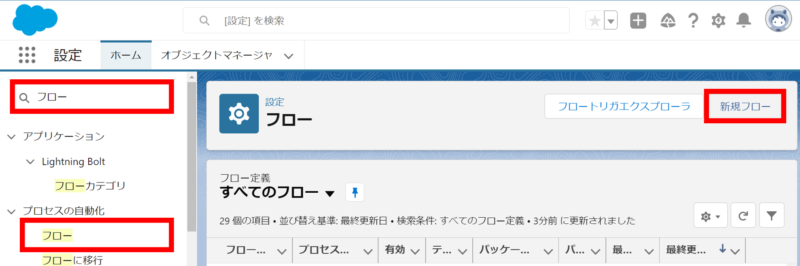
画面左上の検索窓に「フロー」と入力し「フロー」をクリックします。
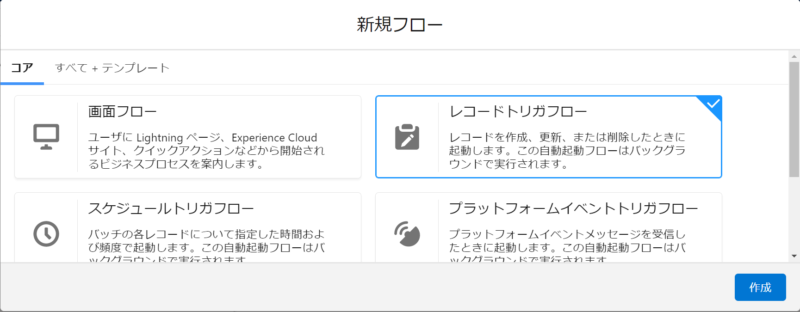
画面右側にある「新規フロー」をクリックします。

今回は「ToDoが作成されたら」という条件なので、「レコードトリガフロー」を使用します。
ここはみなさんが自動化したい処理の内容に合わせて選択してください。

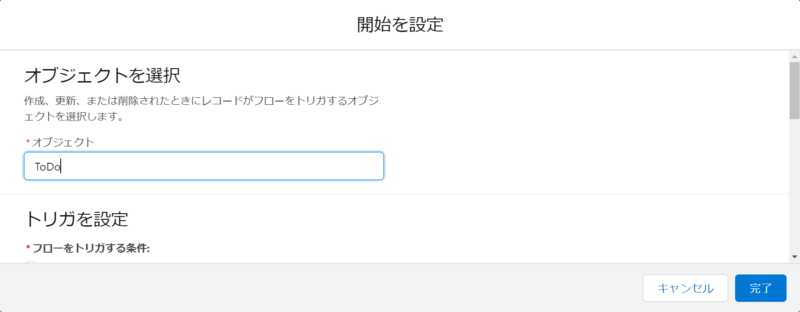
今回フローを起動するトリガ(引き金)になるオブジェクトはToDoですので、そのように設定していきます。

参考までに書いておくと、「トリガを設定」では「レコードが作成された」、「エントリ条件の設定」は「条件の要件 なし」で「アクションと関連レコード」を選択しています。
「完了」ボタンをクリックしたらいよいよフローを作成していきます。
①レコードを取得する
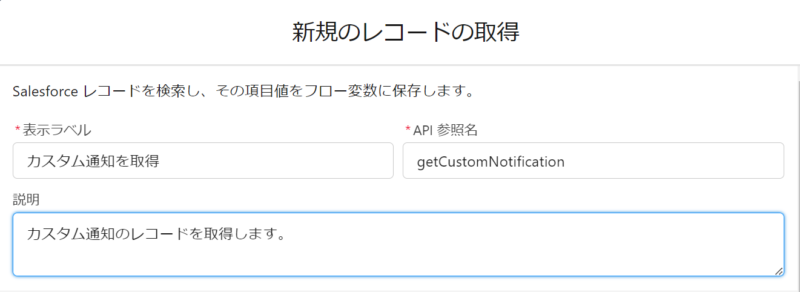
まずはレコードを取得します。画面に表示されている「+」ボタンをクリックし、「レコードを取得」をクリックします。

ここでは先ほど作成した「カスタム通知」のレコードを取得します。
新しい画面が開くので設定していきましょう。まずはこのコンポーネントの情報を設定します。表示名やAPI参照名は、どんな処理をしているのか分かりやすいものにしましょう。自分以外の人が見ても何をしているのかすぐに理解できる、というのが一つ目安になるかと思います。

今回取得するレコードは「カスタム通知種別」オブジェクトです。レコードの絞り込み条件には「DeveloperName」を使用します。
条件は先ほど作成したカスタム通知種別を取得するようにしたいので、以下のようにします。
DeveloperName 次の文字列と一致する (先ほど作成したカスタム通知のAPI参照名)
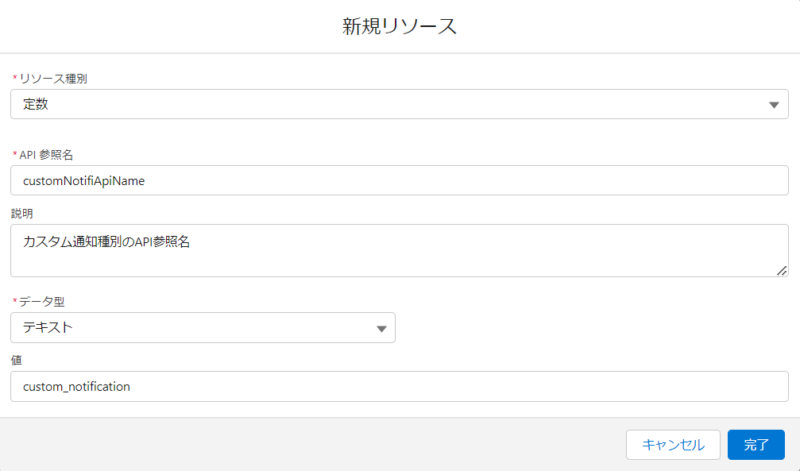
ここで私はAPI参照名をフロー変数に設定しておきました。基本的にAPI参照名を変更することは少ないというのと、今回のフローでAPI参照名を複数箇所で使用することがないという理由から、直接API参照名を書いてしまってもそこまで問題ないかと思いますが、個人的には直接書くのはあまり好きではないので定数に設定しています。
設定内容こんな感じです。↓↓↓

「レコードを取得」コンポーネントの最終的な設定内容はこちらです。


「完了」ボタンをクリックしたら設定は終了です。次の要素に移りましょう。
②通知するメンバーの設定
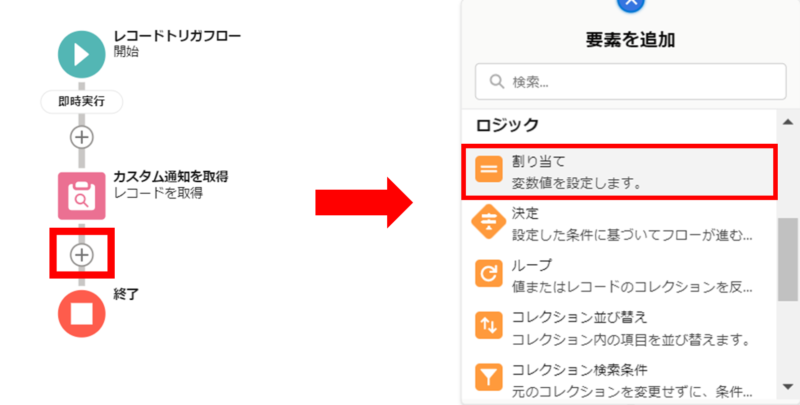
次に通知したいメンバーを設定します。使用するのは「割り当て」コンポーネントです。
画面に表示されている「+」ボタンをクリックし、「割り当て」をクリックします。

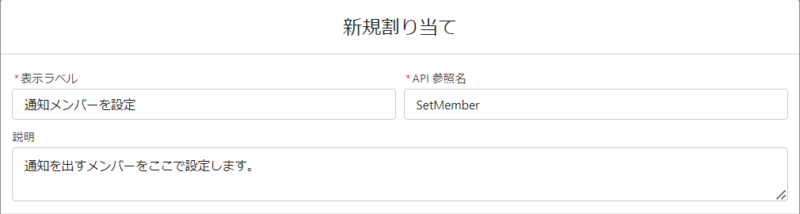
まずはこのコンポーネントの情報を設定します。今回はこんな感じに名付けました。

通知を出すメンバーはフローのコレクション変数に順に詰めていきます。
詰め方は2通りあると思っています。
①ユーザIDを直接書き込む方法
②○○の所有者、など特定の条件を満たすユーザを設定する方法
②の具体的な例としては、今回の場合このフローのトリガがToDoレコードなので、そのToDoが割り当てられた人に通知を出したい場合は「レコードの割当先ID」をコレクション変数に追加します。
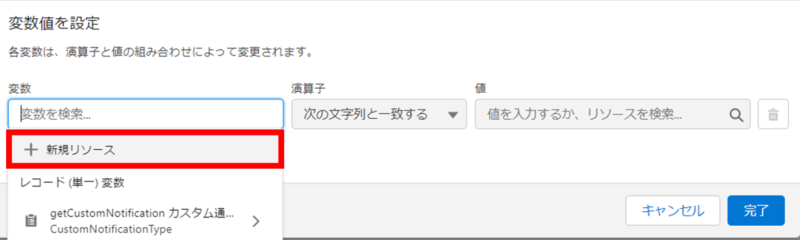
まずは新規リソースからコレクション変数を作成しましょう。

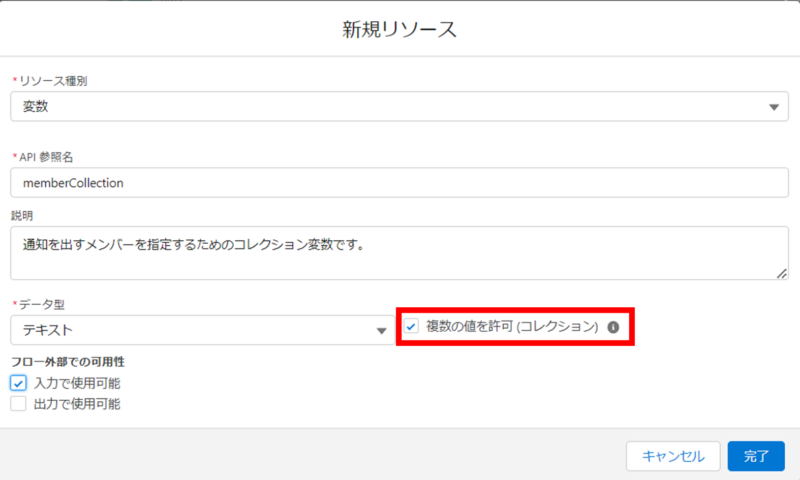
リソースの設定内容はこんな感じです。

「複数の値を許可(コレクション)」に忘れずにチェックを入れましょう。
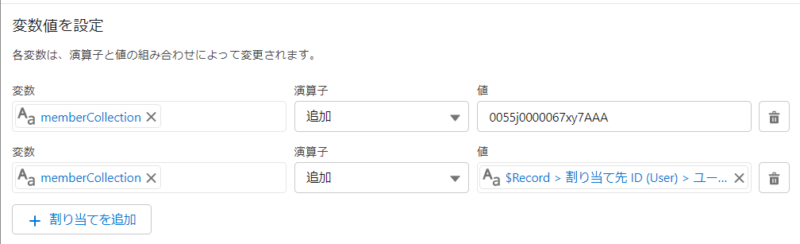
メンバーをこの変数に追加していきます。先ほどの①②の例で設定してみた画面がこちらです。

$Recordというのがこのフローのトリガになったレコード、つまり今回の場合新規作成されたToDoのレコードなので、そのToDoレコードの割当先ID(ユーザ)からIDを取得しています。
演算子で「追加」を選択していれば複数のユーザに通知を出すことが可能なので、みなさんご自身が通知を出したい先にあわせて設定してください。
③アクションを設定する
最後にフローアクションを設定していきましょう。まずはフローのコンポーネントを追加します。
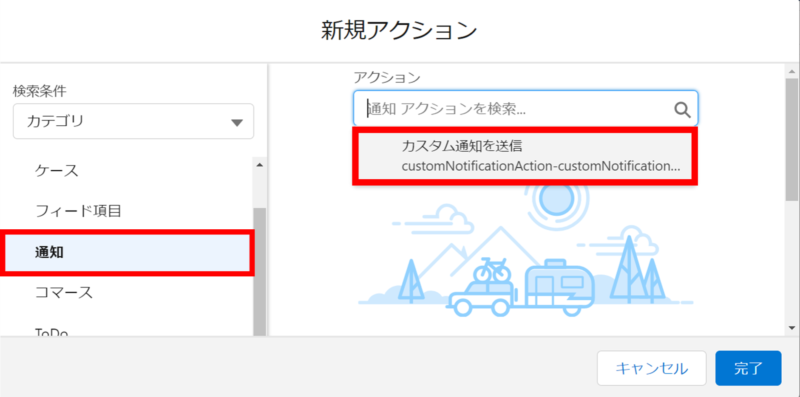
「+」ボタンをクリックし、「アクション」を選択します。


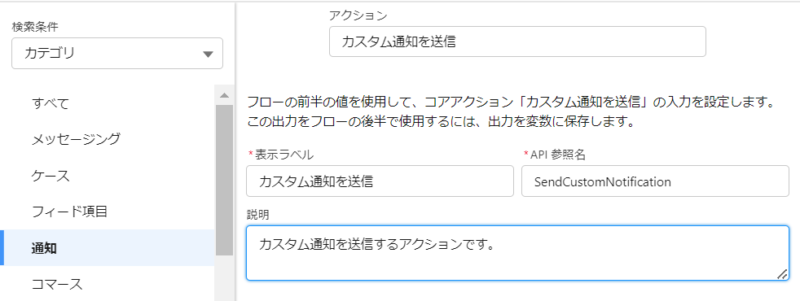
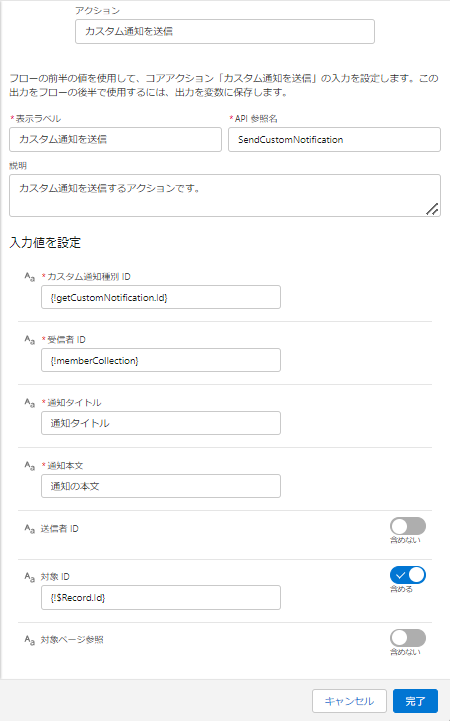
表示ラベルとAPI参照名は分かりやすいものにしましょう。

入力値に設定する内容は以下です。

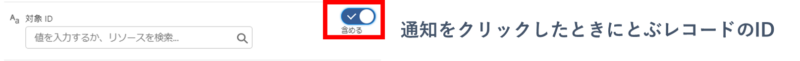
今回は、通知をクリックしたらToDoのレコードページに飛びたいので、対象IDを「含める」にしてこのフローのトリガになったToDoのレコードIDを設定します。

最終的にはこんな感じになりました。

「完了」ボタンを押してフローを保存しましょう。これで設定はすべて完了です。
デバッグするなどして動作を確認したら忘れず「有効化」しましょう。
まとめ
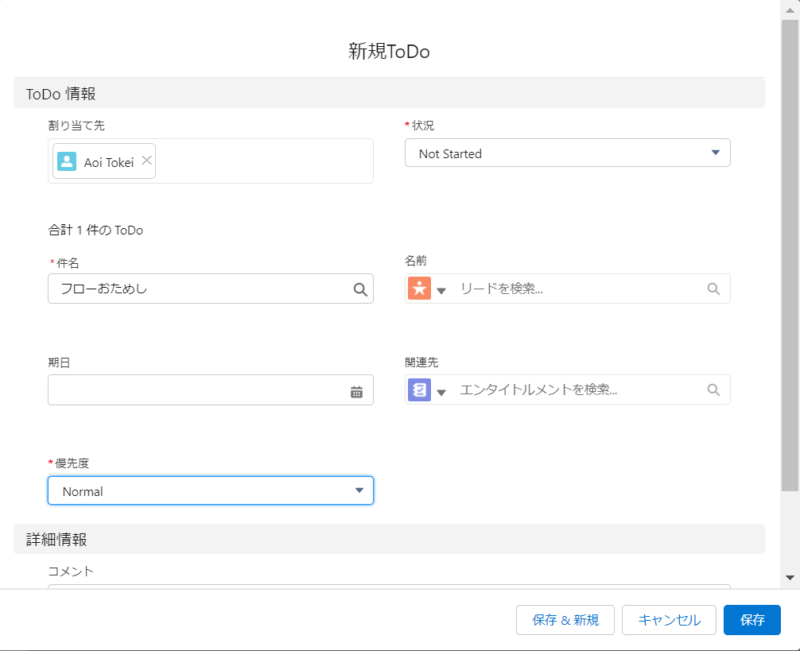
ToDoを新規作成すると…

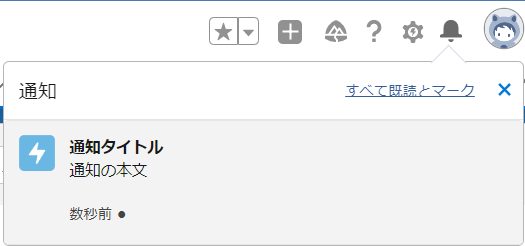
通知が来ました!!!この通知をクリックすると…

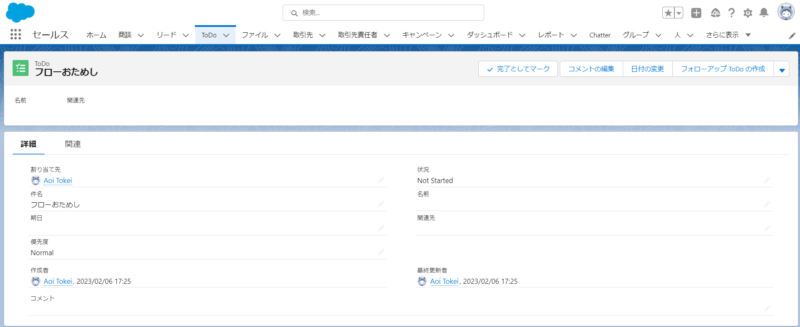
ToDoのレコードを開くことができました。OKですね。

もしこの記事がお役に立てたら、いいねをポチッとお願いします。
また、解説してほしい内容や知りたい設定方法など、質問・コメントもお待ちしております!
それでは、ごきげんよう。




コメント