Salesforceのオブジェクトにはそれぞれアイコンがありますよね?Salesforceの標準でもアイコンがたくさん用意されているのですが、今回はそのアイコンを自分で作成する方法をご紹介します。
- Salesforceが用意してくれているアイコンではなくオリジナルのものを使いたい方
- Salesforceの標準アイコンにピンとくるものがなかった方
- Salesforce管理者になってまだ慣れていない方
今回は「桃」のアイコンを作ってみようと思います。完成形はこちらです。

背景の色はSalesforceが用意してくれているものの中から選びましたよ。
手順は以下です。後ほど詳しく見ていきますので、Salesforceにまだ慣れていない方もご安心ください。
早速順番に見ていきましょう。
アイコン用の画像を準備する
まずはアイコンにしたい画像を準備します。
PNGなどの透過アイコンで、色はrgb(255, 255, 255)(白)にしておくと良いと思います。
画像に関するガイドラインがSalesforceの開発者ガイドに記載されているので従います。
今回私はこちらのサイトで「桃」をダウンロードしました!よろしければお使いください。
画像の色やダウンロードするファイル形式を選択できるので重宝しています♡

これで画像の準備は完了です。
Salesforceでドキュメントを作成する
続いてSalesforceでドキュメントを作成します。
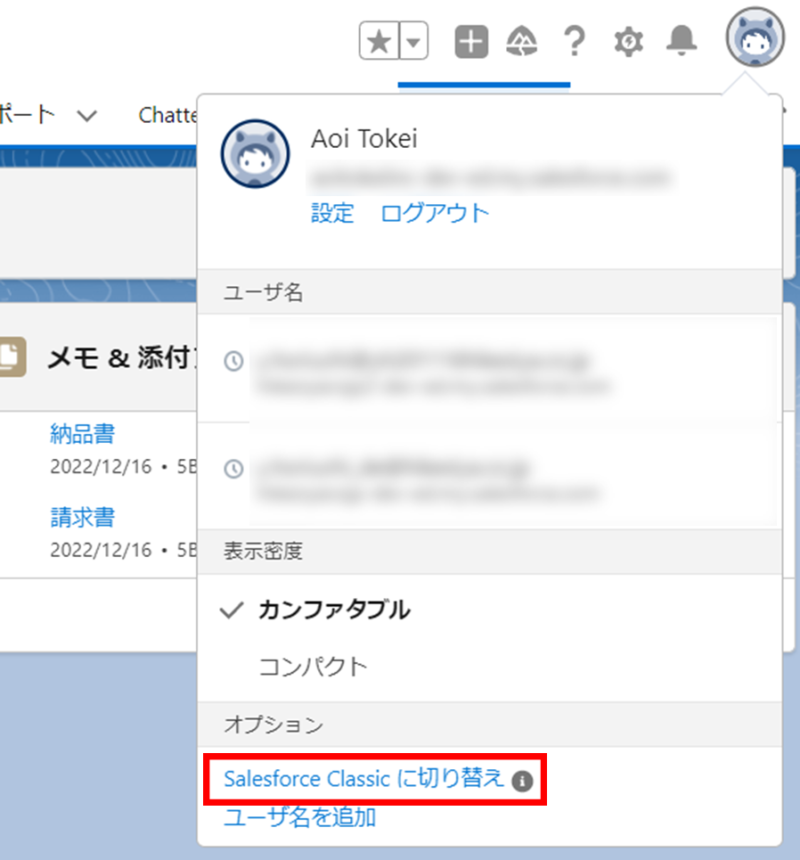
まずは画面右上のアイコンマークをクリックしてSalesforceをClassicモードに切り替えます。

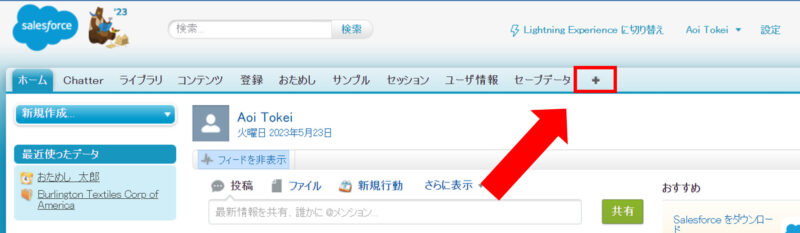
画面が切り替わったら、メニューバーにある「+」をクリックし、「すべてのタブ」画面を開きます。

「ドキュメント」を探してクリックします。

フォルダ作成
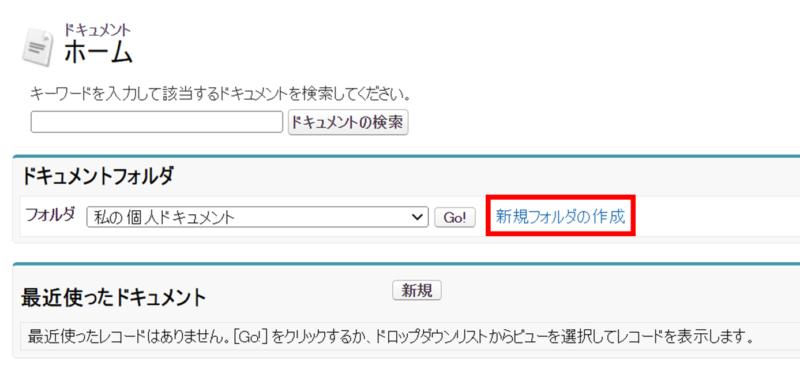
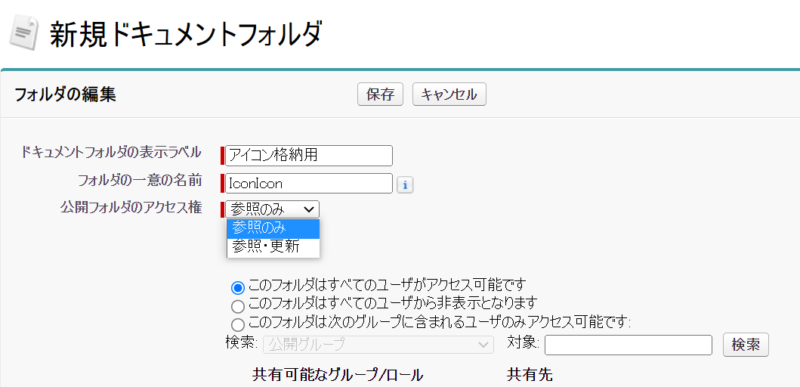
下のような画面が表示されると思います。まずは新しいフォルダを作成し、必要な人に共有しましょう。「新規フォルダの作成」をクリックします。

フォルダに名前をつけて権限を設定します。ユーザ全員がアイコンを作成・編集できても良いのか、それとも特定のグループにのみアクセス権を付与するのか、みなさんご自身の環境にあわせて設定してください。設定したら「保存」します。

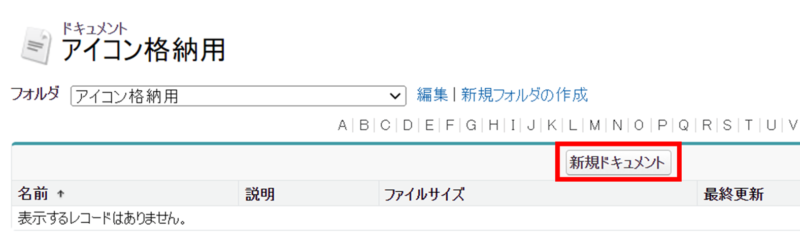
「保存」をクリックすると今作成したフォルダの中が開かれた状態の画面になります。なのでこのまま、このフォルダの中に新しいドキュメントを作成しましょう。
ドキュメント作成
「新規ドキュメント」をクリックします。

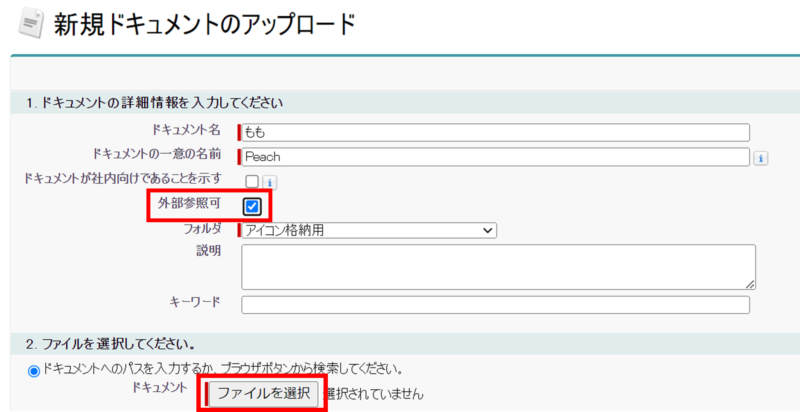
ドキュメントに名前をつけたら「外部参照可」にチェックを入れましょう。
画像は「ファイルを選択」からアップロードします。先ほどダウンロードした画像を選択してください。
ダウンロードした画像をアップロードする代わりに画像が保存されている場所のURLを指定する方法もあります。

「保存」をクリックしたら完了です。
ここまできたらLightningに戻ってOKです。いつもの画面に戻りましょう。

カスタムオブジェクトのタブを編集する
最後に、先ほどの画像でアイコンを作成してオブジェクトのアイコンとして設定しましょう。
まずはSalesforceの画面右上にある歯車マークから「設定」をクリックします。
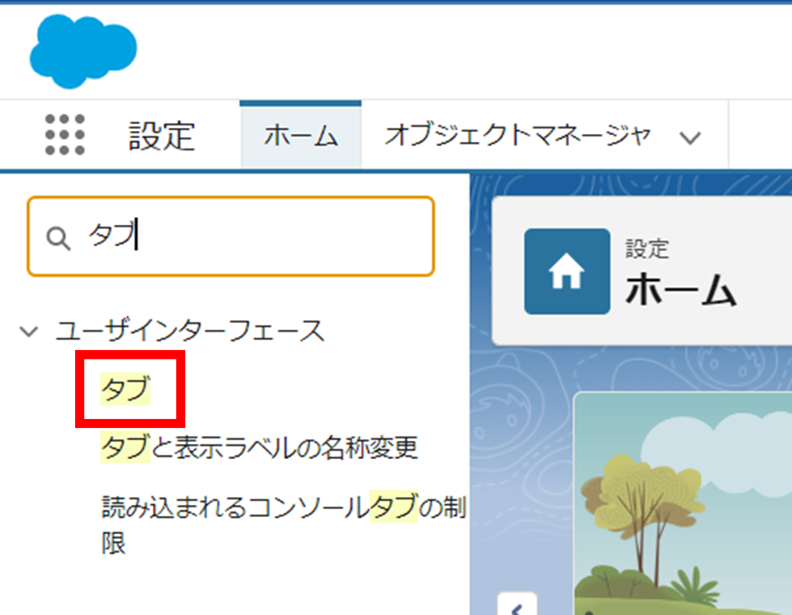
画面左側の検索窓に「タブ」と入力し、「タブ」をクリックします。

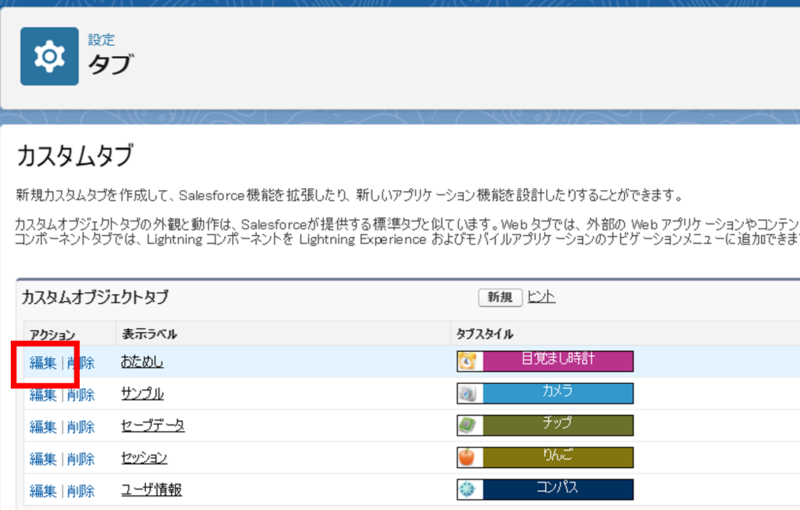
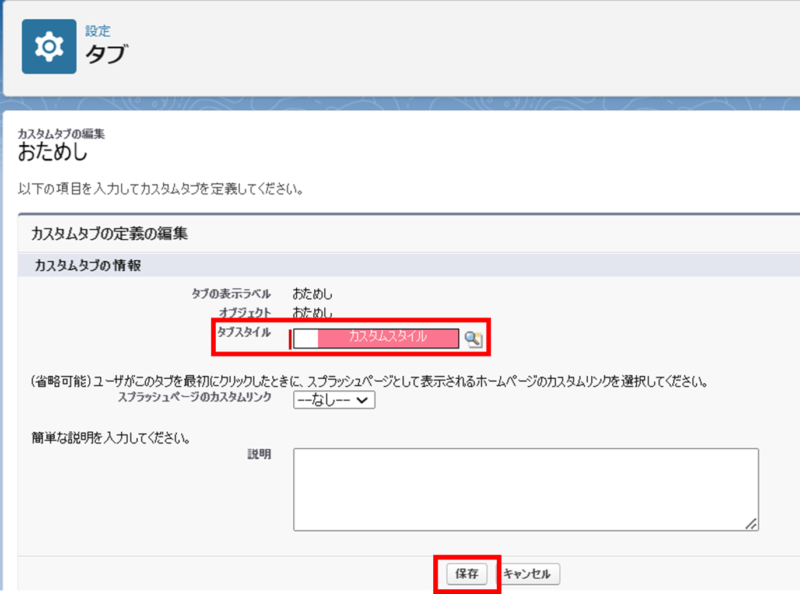
カスタムオブジェクトが一覧で表示されるので、オリジナルアイコンを設定したいカスタムオブジェクトの横の「編集」をクリックします。今回私は「おためし」オブジェクトを使います。

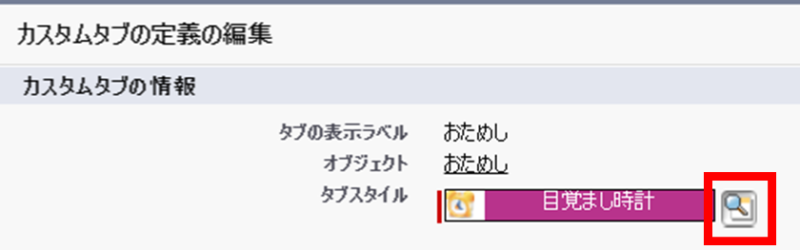
今設定されているアイコンの横にある虫眼鏡マークをクリックします。

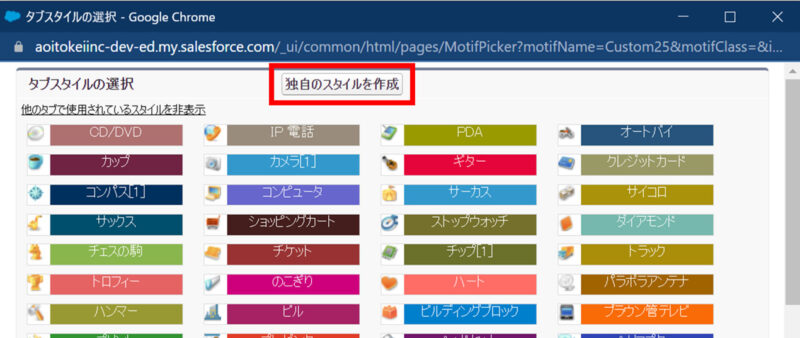
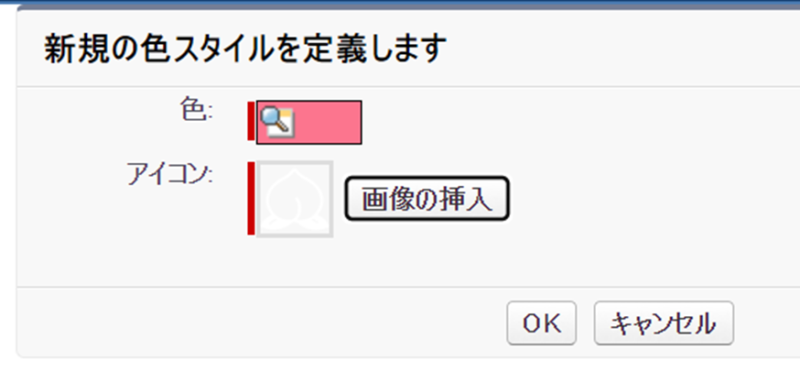
ずら~っとSalesforceの標準アイコンが表示されるので、一番上の「独自のスタイルを作成」ボタンをクリックします。

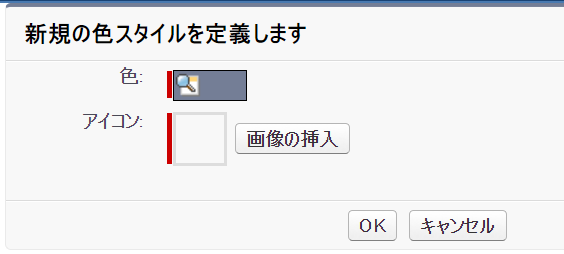
まずは色を選択しましょう。こちらも虫眼鏡をクリックしてお好きな色をお選びください。
アイコンの背景色になります。

色を決めたら画像を選択します。「画像の挿入」をクリックすると新しい画面が開きます。

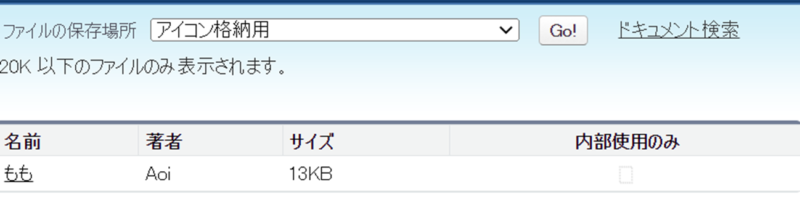
先ほど作成したフォルダの中にあるドキュメントをクリックします。ここまできたら「OK」をクリックします。

タブスタイルが先ほど設定したものになっているのを確認したら「保存」をクリックして作業完了です!

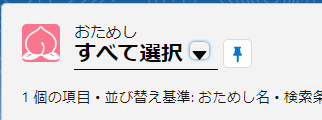
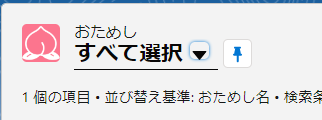
これで作業は完了です。おつかれさまでした。成果を見てみましょう!「おためし」オブジェクトを見てみます。

かわいい桃のアイコンになっていますね。
まとめ
今回はSalesforceでオリジナルアイコンを作成してみました。
途中Classicに切り替えるの少し手間がかかりますが、かわいいアイコンもかっこいいアイコンも自由に作れるところがいいなと思っています。
この記事が役に立った、分かりやすかったという方はハートをポチッとお願いします。
このブログではできるだけ分かりやすく、具体例を載せた感じでさまざまな設定方法や構築手順を紹介しています。解説してほしいものがありましたらぜひコメントください。
それでは、ごきげんよう。





コメント