エクスペリエンスクラウドサイトでカスタムオブジェクトを表示する手順をご説明します。
今回は第二弾。オブジェクトページ「詳細」の設定方法についてご説明します。
- エクスペリエンスクラウド初心者の方
- エクスペリエンスクラウドサイトでカスタムオブジェクトを表示する方法を知りたい方
- オブジェクトページ「詳細」の設定を知りたい方
第一弾から続きで見てくださっている方も、このページのみ見てくださっている方も分かるように説明していきます。
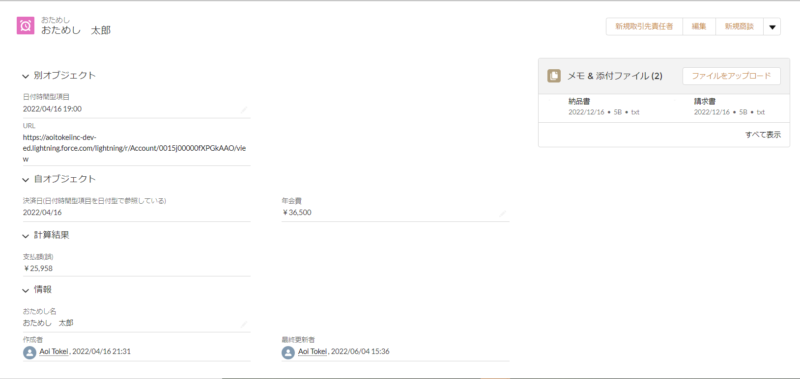
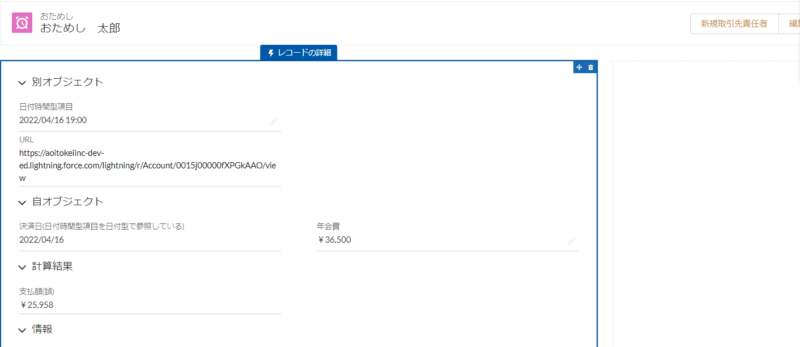
なお、すべて設定した後の最終形はコチラです。

画面のレイアウトを変更し、コンポーネントをいくつか配置しています。
それでは細かく見ていきましょう。
レイアウトを変更する
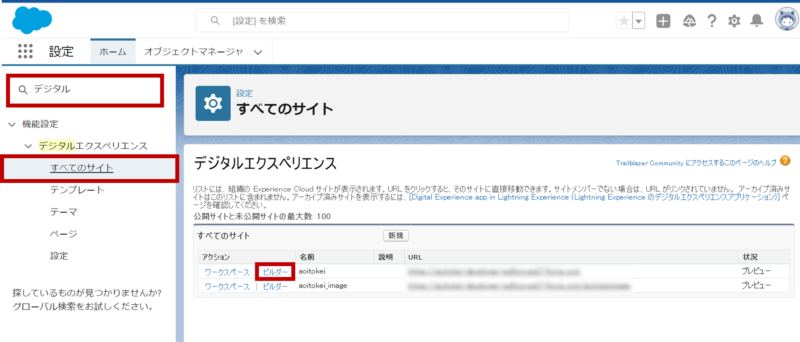
Salesforceの画面右上の歯車マークをクリックし、設定をクリックします。
画面左側の検索窓に「デジタル」または「サイト」と入力し、「すべてのサイト」をクリックします。

今回、カスタムオブジェクトを表示したいサイトを探して、その左側にある「ビルダー」をクリックします。
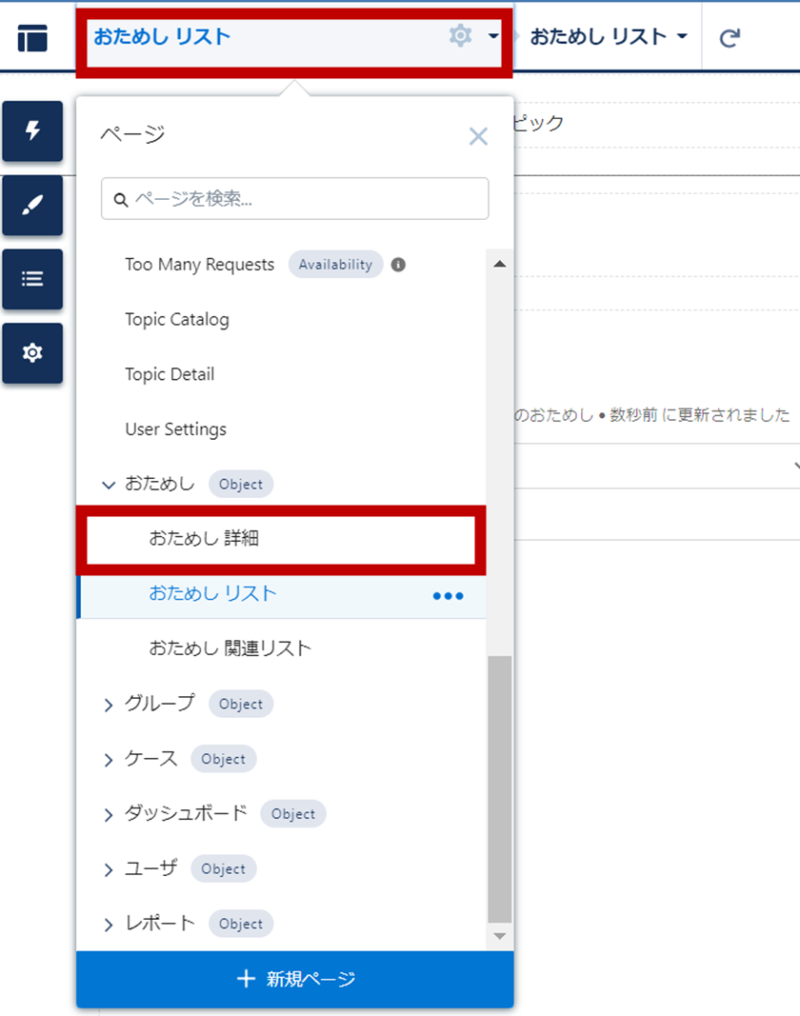
ビルダーの画面が開いたら、画面左上にある画面選択のボタンをクリックし、オブジェクトのページを探して、その下にある「詳細」をクリックします。「オブジェクト名+詳細」で表示されます。

すると、そのカスタムオブジェクトの詳細画面が開きます。ここで画面のレイアウトやコンポーネント、設定を変えて、エクスペリエンスクラウドサイト上でのこのレコード詳細画面の見せ方を決めていきましょう。
まずは画面のレイアウトを変えていきます。
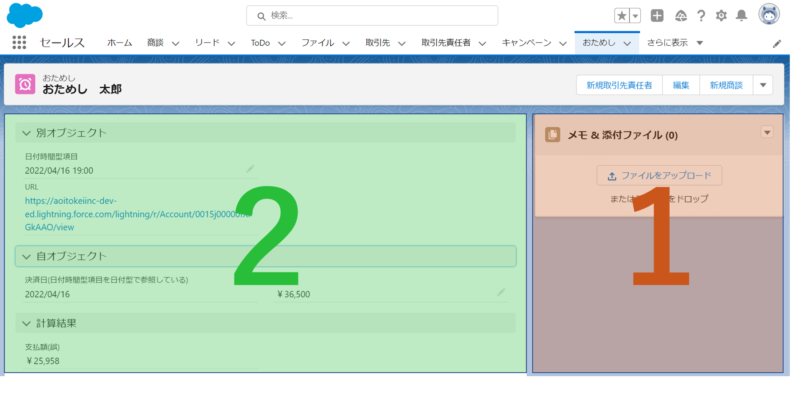
Salesforceの画面を見るとレコードの詳細画面は2:1に分けられています。

これをエクスペリエンスクラウドサイトでも再現しましょう。
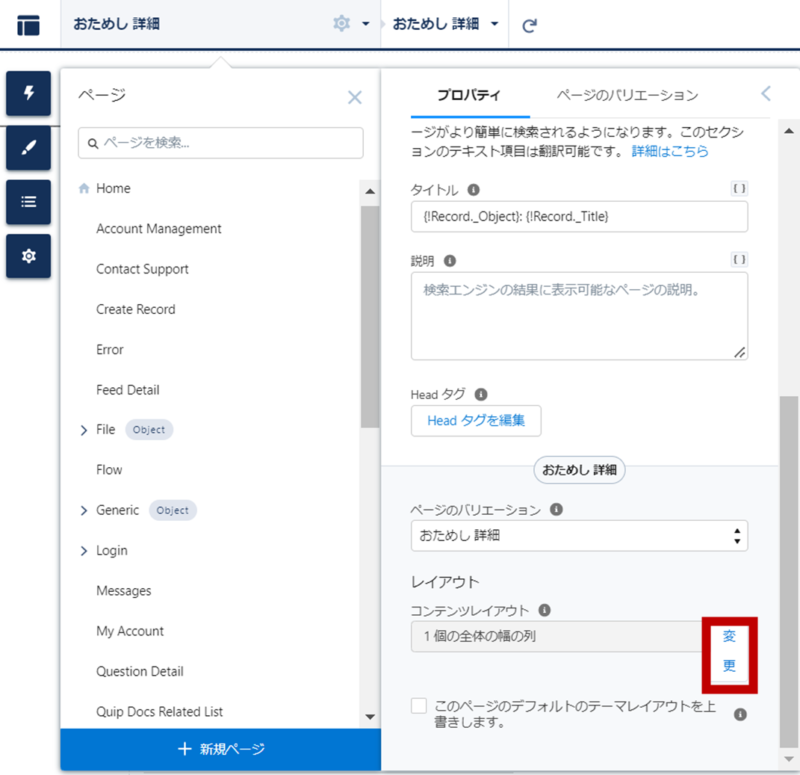
まず、画面左上の「おためし 詳細」をクリックします。今回は「おためし」というオブジェクトを使用しているので、オブジェクト名の部分はみなさんご自身のオブジェクト名で読み替えてください。
開いた画面の右側、「プロパティ」部分をスクロールしてレイアウトのところで「変更」をクリックします。

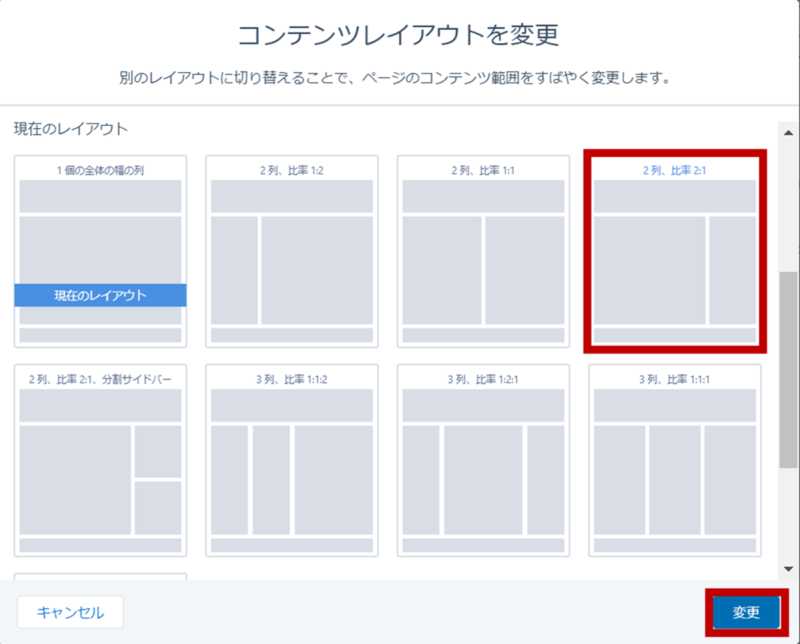
画面レイアウトの候補がいくつか表示されるので、希望のレイアウトを探してみましょう。
今回は画面を2列に、比率は2:1にしたいので、赤枠で囲ったレイアウトを選択し、「変更」をクリックします。

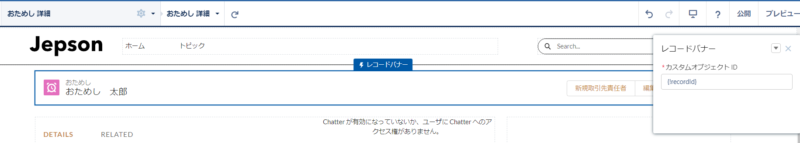
画面が再読み込みされて新しいレイアウトで表示されました。

コンポーネントの設定
ページができたらコンポーネントを配置し、設定していきましょう。
今回は「レコードバナー」「レコードの詳細」「関連リスト -1つ」の3つを使います。
目標はSalesforceの画面と同じような見た目にすることとしましょう。
レコードバナー
レコードバナーは既に配置されていると思います。これをコンテンツヘッダーに移動しましょう。
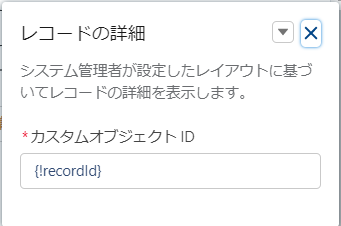
レコードバナーの設定には「カスタムオブジェクトID」しかありません。そしてこれは変更する必要はありません。

レコードの詳細
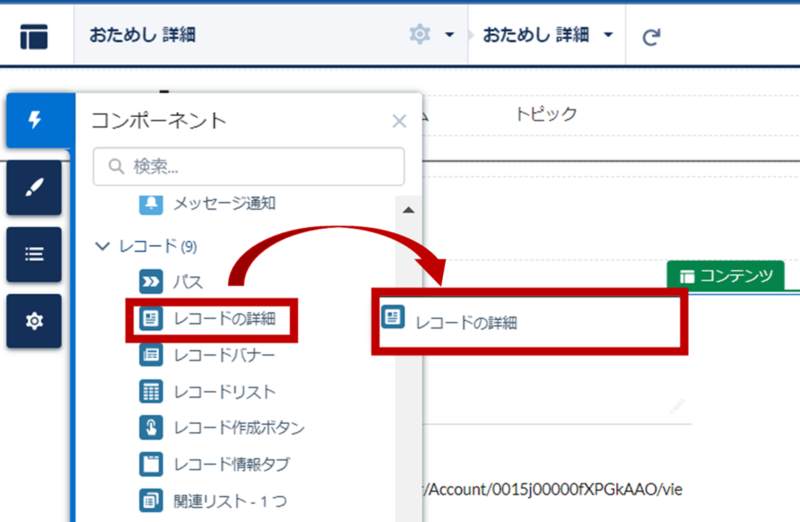
次にレコードの詳細コンポーネントを設定しましょう。コンポーネントが画面にないので配置しましょう。画面左側にあるかみなりのマーク⚡をクリックして「レコードの詳細」を探します。見つかったらドラッグアンドドロップで画面に配置しましょう。

配置するとこんな感じ。Salesforceの画面と近くなってきました。

設定は何も変更しなくてOKです。そのままにしておくだけで、一覧画面でクリックしたレコードの詳細が開かれるようになっています。楽チンですね!

関連リスト -1つ
最後に関連リストを表示しましょう。
関連リストのコンポーネントはいくつかあるのですが、個人的にはこの関連リスト -1つが好きです。理由としてはこの関連リストだと名前の通り、1つずつ関連リストを置くことができるからです。
このコンポーネントを使うことで、Salesforceの画面には出しているんだけどエクスペリエンスクラウドサイトでは見せたくないなぁという関連オブジェクトを表示しないようにしたり、表示する順番を変えたりということが柔軟にできるからです。
それでは早速配置していきましょう。

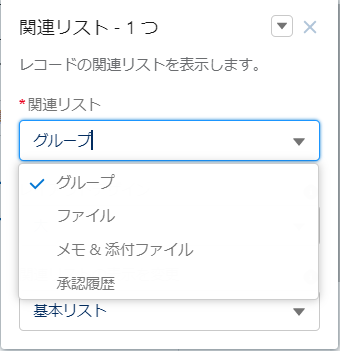
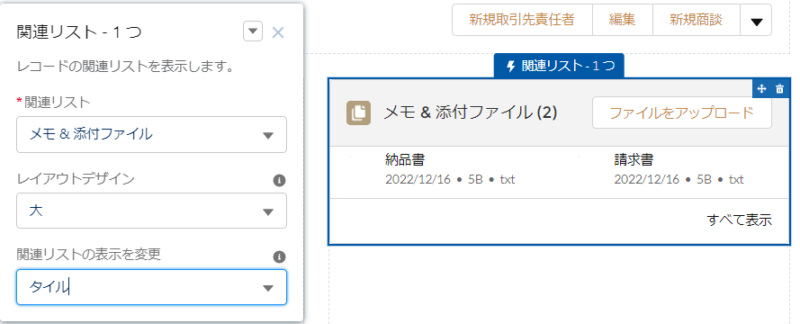
設定はこちらです。

「関連リスト」には今画面を作成しているオブジェクトの関連オブジェクトが表示されます。今回は「メモ&添付ファイル」にしましょうか。

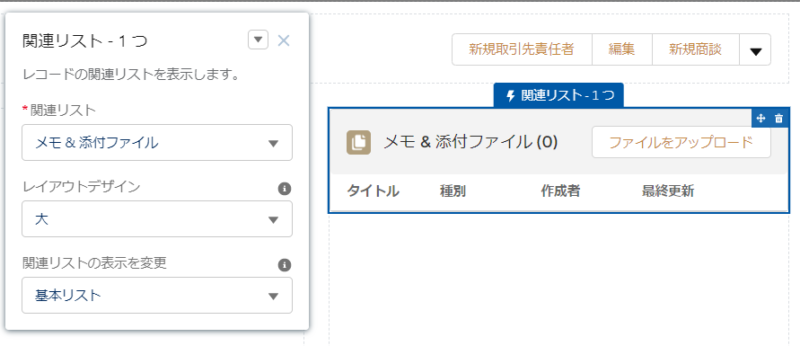
レイアウトデザインと関連リストの表示を変更の組み合わせで表示の方法が変わります。設定画面で選択を変えるとすぐに反映されますので、いろいろ試して好みのものを選択してください。いくつか例を載せておきますね。



今回はすべて見た目が異なるものを挙げてみましたが、同じ見た目のものもありますね。
今回の「メモ&添付ファイル」だと、ファイル名が大きく見えた方が良い気がするので私なら「レイアウトデザイン 大」の「関連リストの表示を変更 タイル」にしますかね。
例えば他のカスタムオブジェクトでレコードが関連に見えてほしい場合は「レイアウトデザイン 大」の「関連リストの表示を変更 基本リスト」にするといいかもしれません。
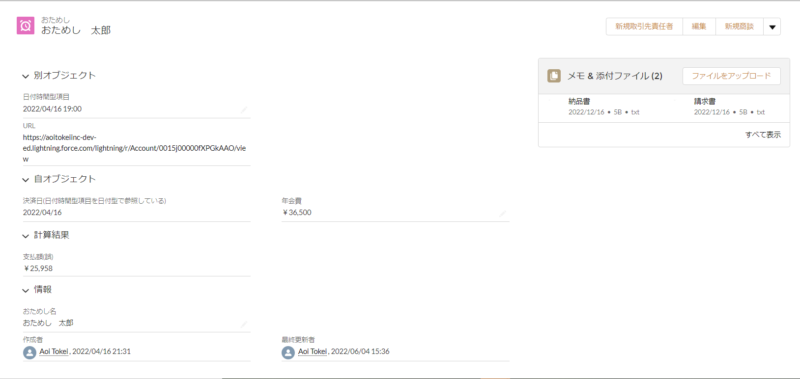
最終的にこうなりました!

まとめ
今回はオブジェクトページの詳細ページを作ってみました。
そこまで大きな変化はないかもしれませんが、いくつか個人的なオススメも書いたので、みなさんがページを作成するときに何かヒントになればうれしいです。
次の記事ではより柔軟なページの作り方を紹介しますので、そちらもぜひ見てみてください。
それではごきげんよう。





コメント